



ボタンひとつで出来る!Photoshopで文字やオブジェクトを3Dにする方法

堀内 良太
2020/05/01
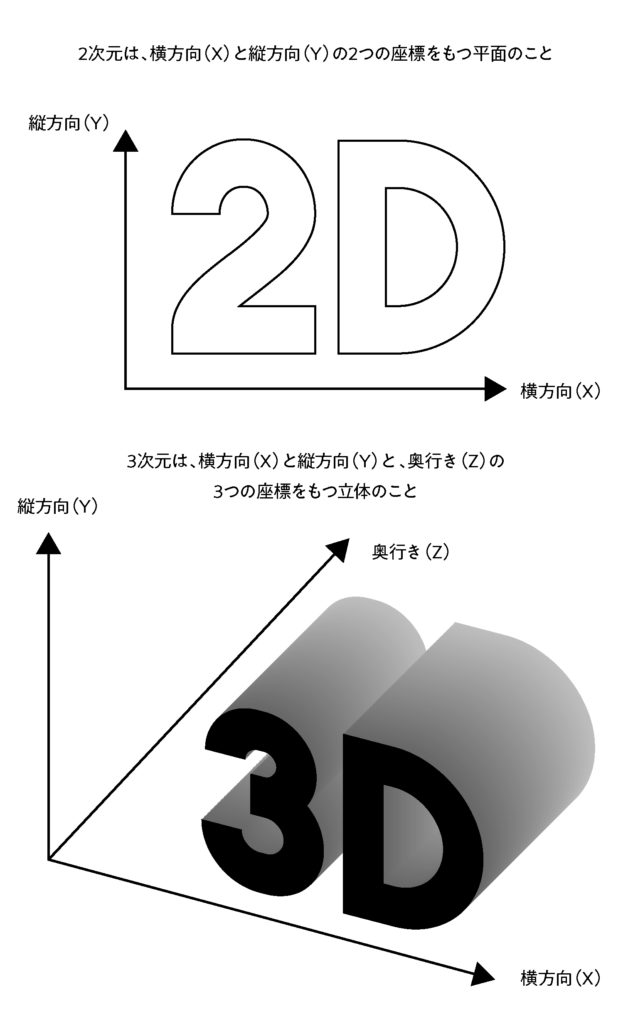
3Dと2Dの違い
3Dとは、「Three Dimensions」の略語です。
2D(二次元)は横軸(X軸)と縦軸(Y軸)で表現されますが、3D(三次元)はこれに奥行き(Z軸)の概念がくわります。 なので、3D空間はX座標、Y座標、Z座標の3つの値によって定義されます。

Photoshopの3Dでは、この2Dのオブジェクトから3Dをうみだすことができます。
Photoshop 3Dでできること
ではPhotoshop3Dではなにができるのかを見ていきましょう。
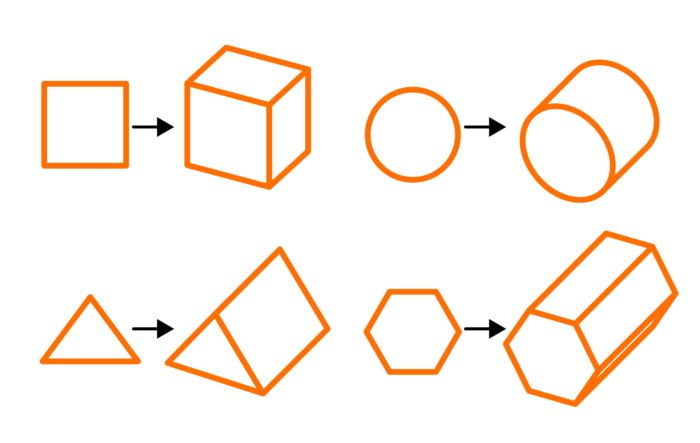
平面から立体をつくることができる
Photoshopは、平面のオブジェクトから、3Dの立体感である奥行きをつくりだすことができます。例えば四角なら立方体。円なら円柱。三角なら三角柱。六角形なら六角柱?

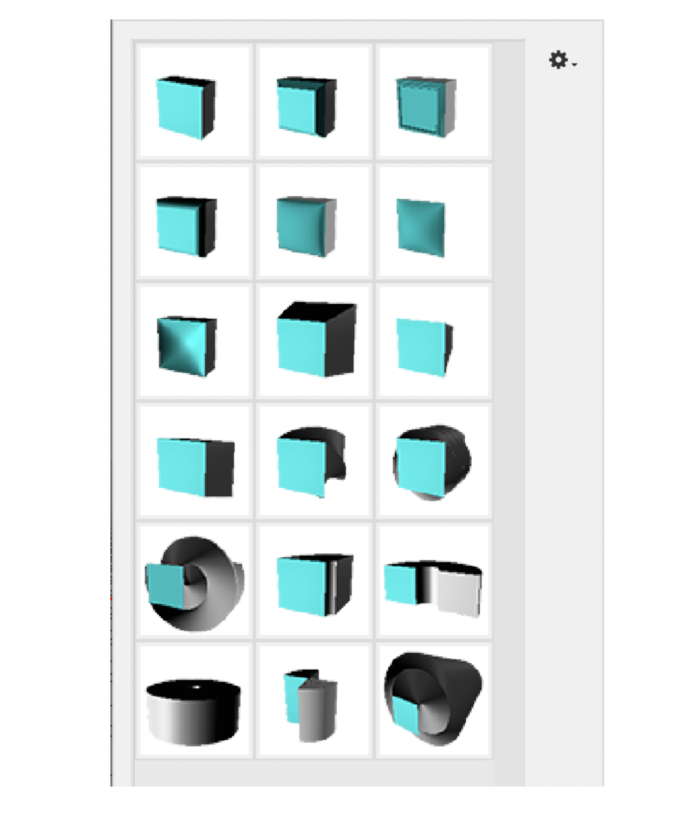
それから押出の種類は全部で18種類あります。

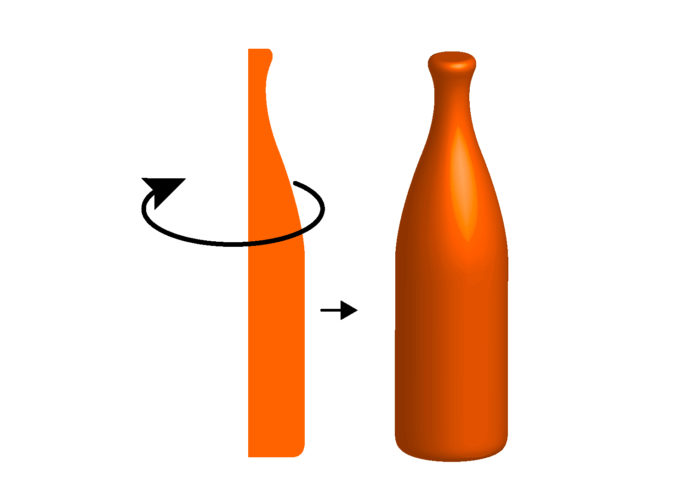
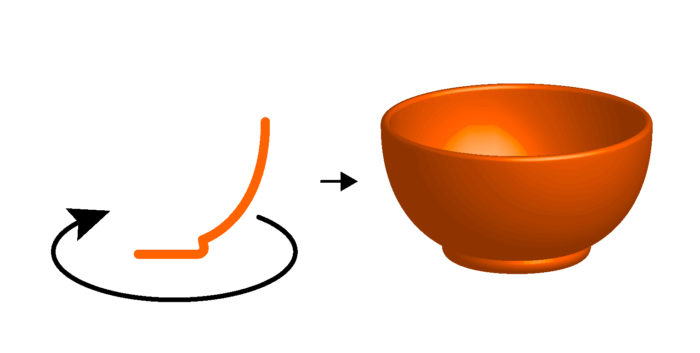
絶対使わなそうなものもありますが、基本はベーシックな押出しか、カーブの360°のものでしょうか。カーブ360°のものは、簡単なモデリングも可能です。
例えば美容ボトルのようなものだとか、コーヒーカップなんかもつくることができます。


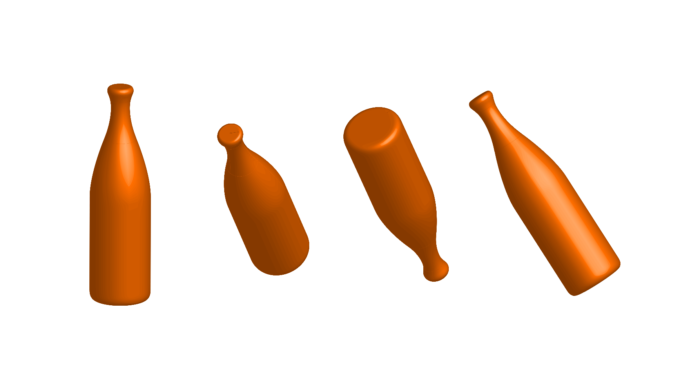
3Dオブジェクトの角度調整や視座の変更ができる
立体を動かしたり、目線の調整を変更することができます。360°いろんな角度から立体物を見ることが可能です。

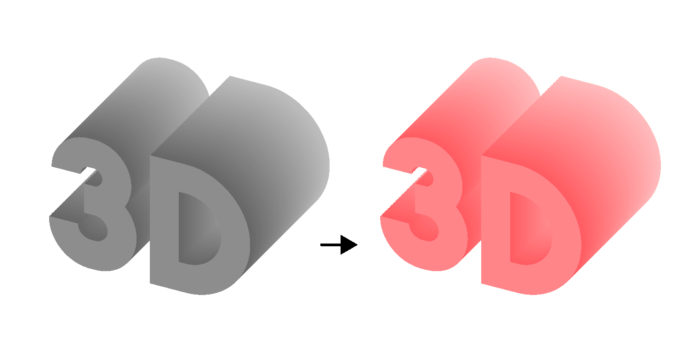
着色できる
立体化させたものに着色することができます。色を塗りたい面も設定できるので、自由度が高いです。

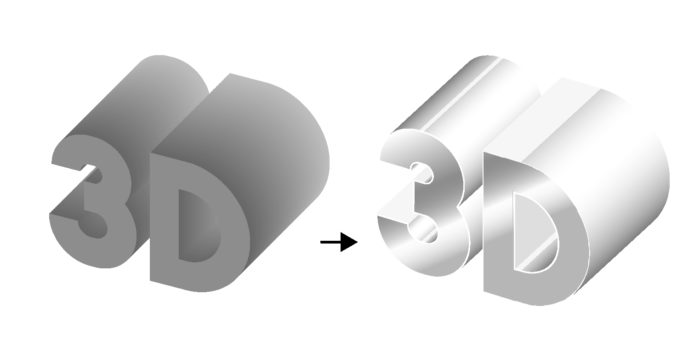
質感を出すことができる
立体化させたものの質感を変えることができます。
金属質なものからプラスチック・アクリル・ガラスのような材質のもの、草や木目、コルクのような自然のものまで、他にもいろんなマテリアルを選択することができます。
また、自分でつくったマテリアルや販売されている素材なども読み込むこともできるので、自分の好みの質感を表現することができるかと思います。

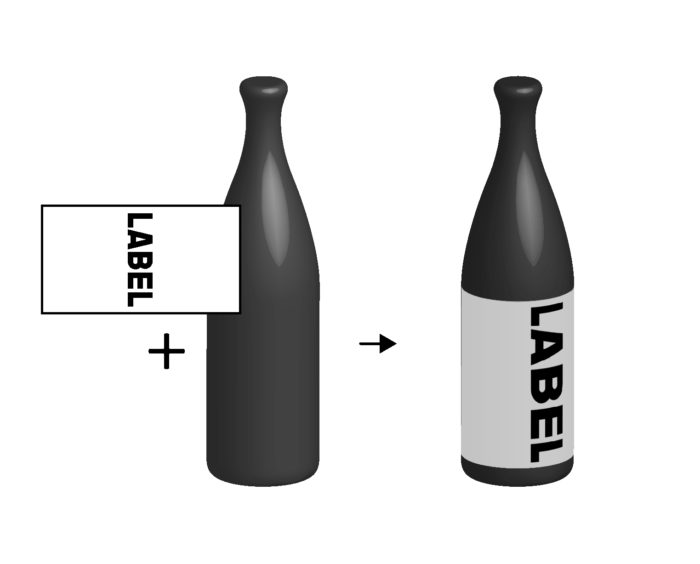
ラベルやデザインを貼り付けることができる
面に対して、デザインやマテリアル素材などを貼り付けることも可能です。

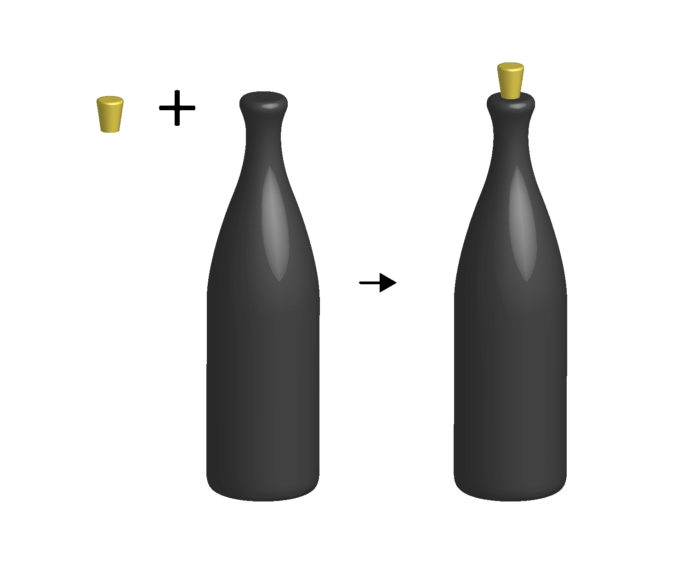
立体を組み合わせることができる
Photoshop3Dではオブジェクトから作り出した立体物と立体物を組み合わせて新しい何かをうみだすこともできます。

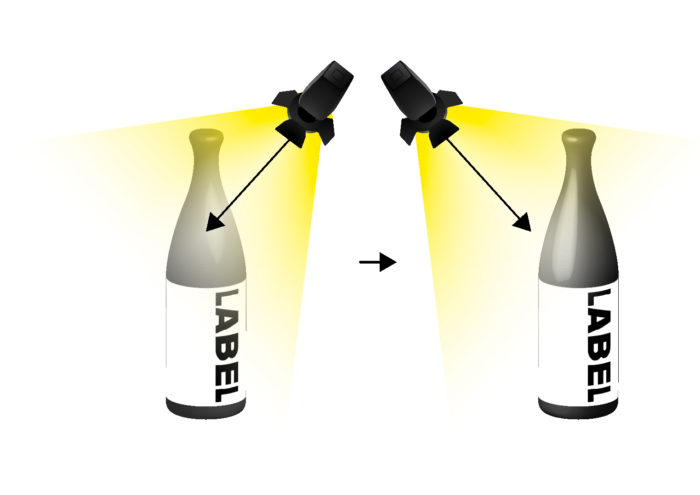
光の射線を決めることができる
ライティングを好きな位置に設置することができます。
そこで映る影もライティングの位置に応じて反映されます。
もちろん影を無くすことも可能です。

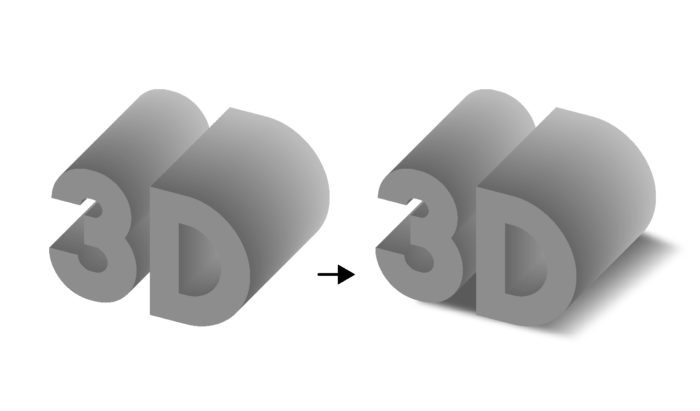
影を落とすことができる
影を好きな角度に落とすことができます。光の照射位置を動かすことで影のいちを動かしたり、また、影を無しにすることもできます。

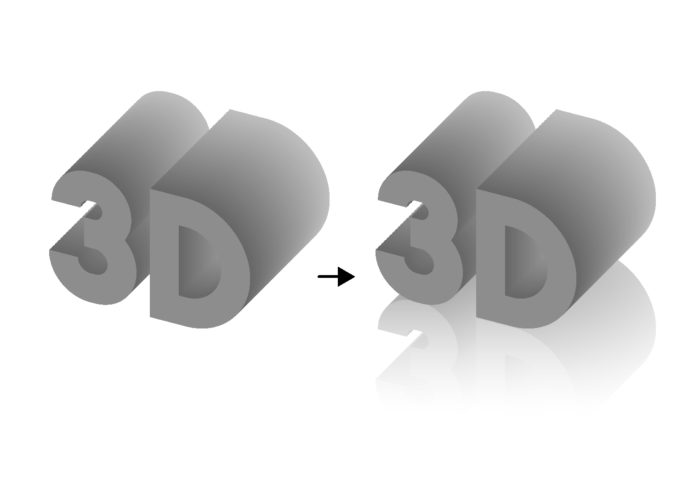
映り込みをつくれる
つくった3Dを接地面へ反射させることができます。きれいなイメージのグラフィックを作る場合にとても役立ちます。

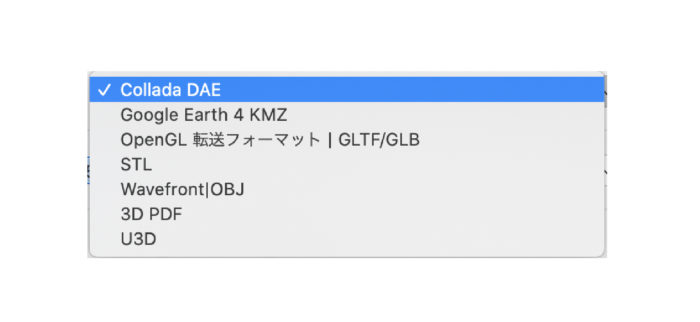
データを書き出せる
もちろんデータをレンダリングして書き出すことができます。いろんな形式に書き出せるので、任意のものを選択しましょう。

他アプリへ素材を持ち出せる
素材は別のアプリへ持ち出して、そこでカスタマイズすることも可能です。例えばAdobeでいえば、Dimensionなどです。ここにobjのデータを持ち出せば、Dimension内にある設定を反映することが可能です。
進化したAdobe Dimension できること できないことの記事
3Dの作り方
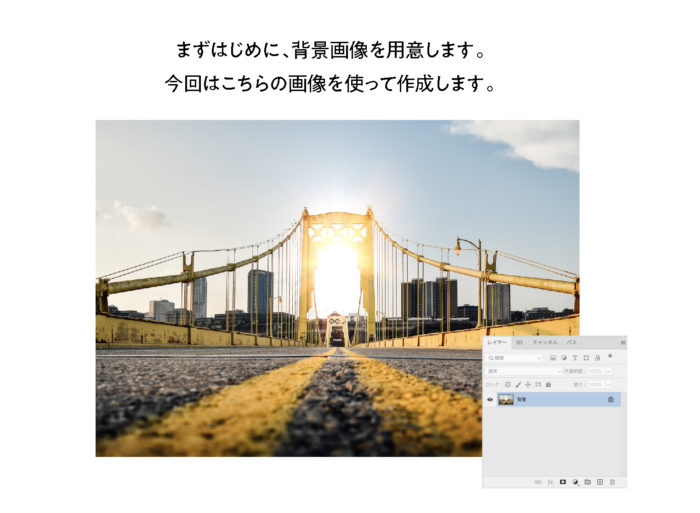
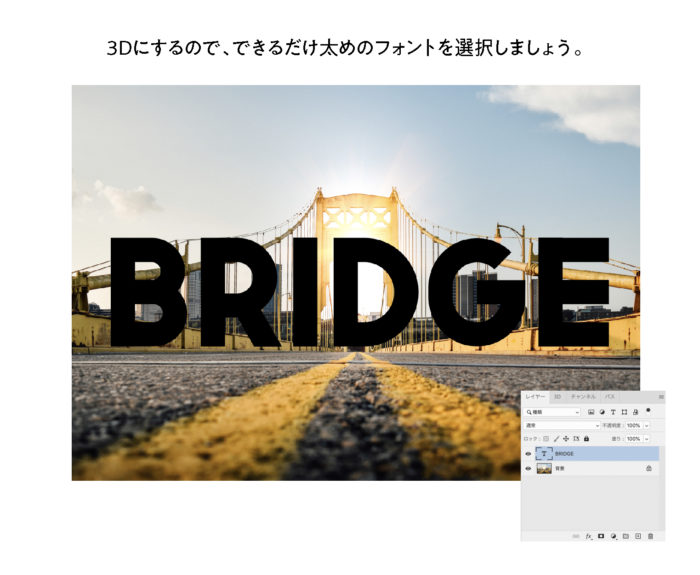
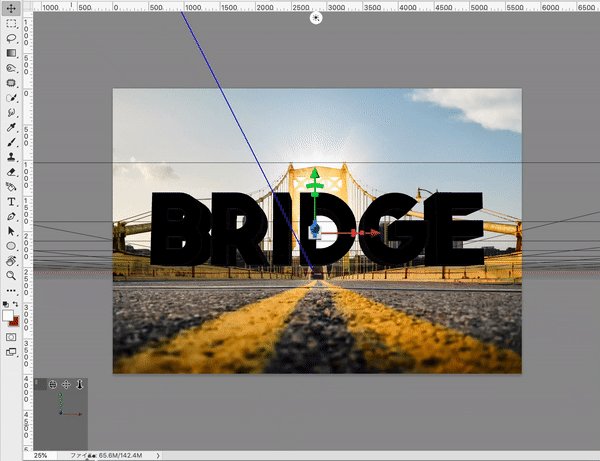
それでは早速作り方を説明していきます。いろんな形の3Dがありますが、今回は文字を使って3Dにしていきたいと思います。まずはじめに、背景画像を用意します。今回はこちらの画像を使って作成します。

文字を打ち込む
次に、新規レイヤーを作成し、文字ツールでテキストを入力します。

BRIDGEと書きました。

3Dを作成する
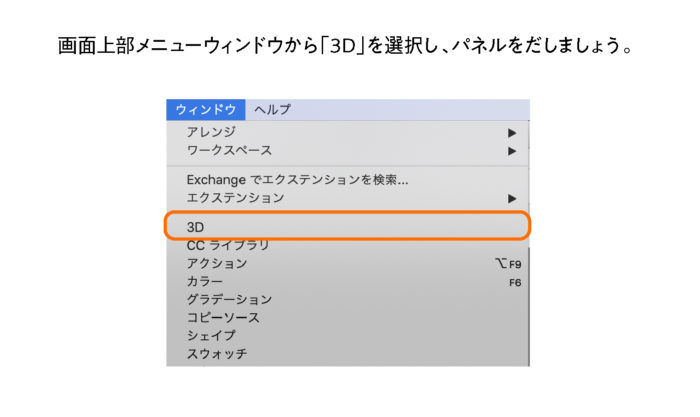
そうしたら、画面上部メニューウィンドウから「3D」を選択し、パネルをだしましょう。

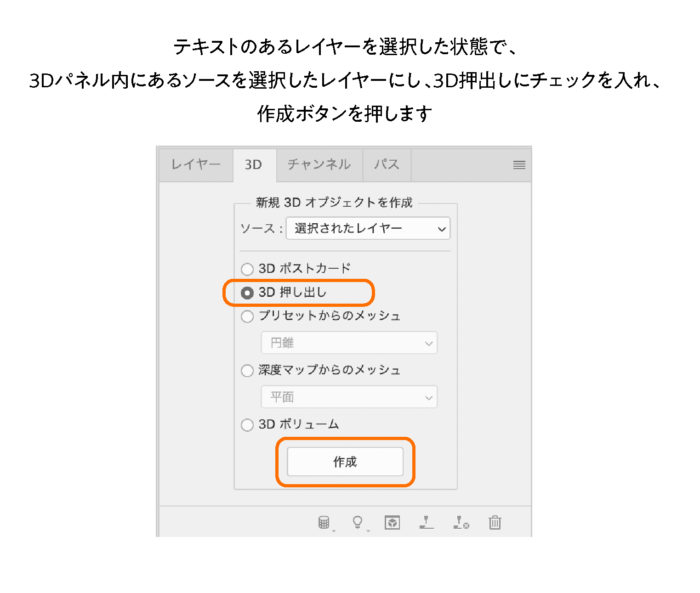
テキストのあるレイヤーを選択した状態で、3Dパネル内にあるソースを選択したレイヤーにし、3D押出しにチェックを入れ、作成ボタンを押します。

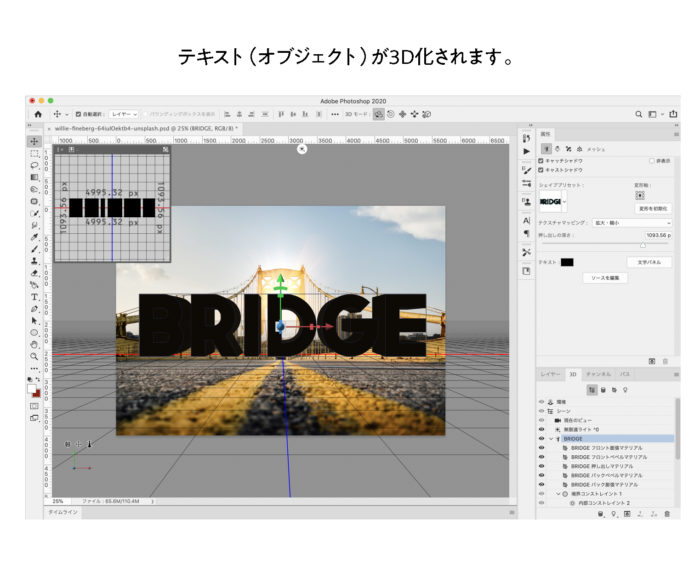
すると奥行きのある文字が映し出され、3D専用の画面表示に変わります。ボタンひとつで作成できました。

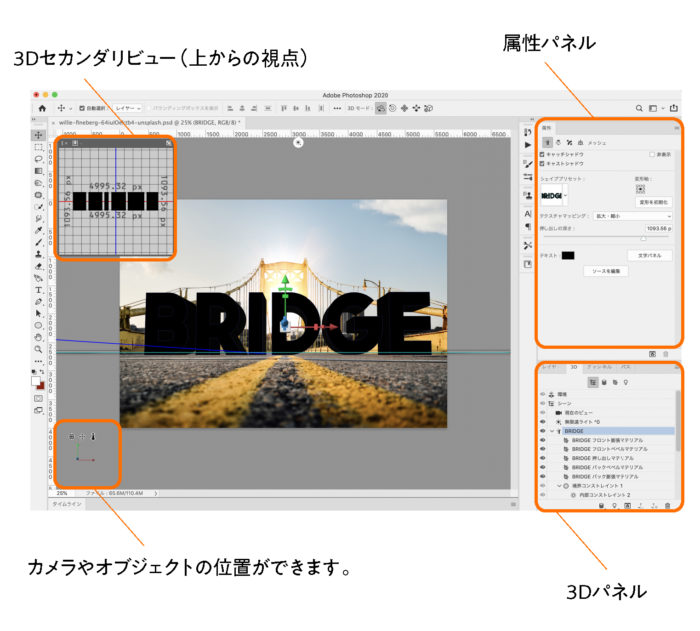
3Dパネル内には環境とシーン、現在のビュー、無限遠ライト、3D化されたオブジェクトがあります。3D化されたオブジェクト名の項目を選択します。

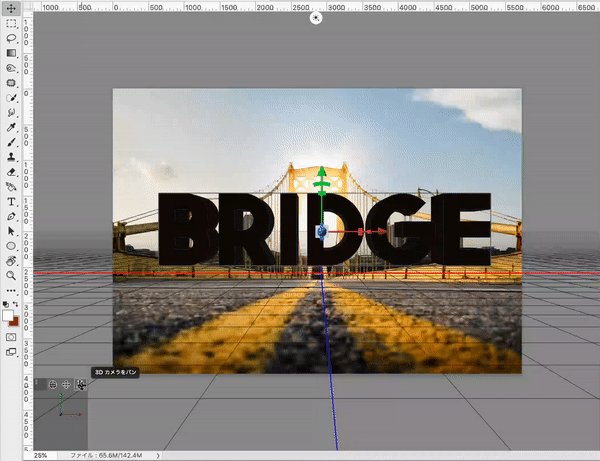
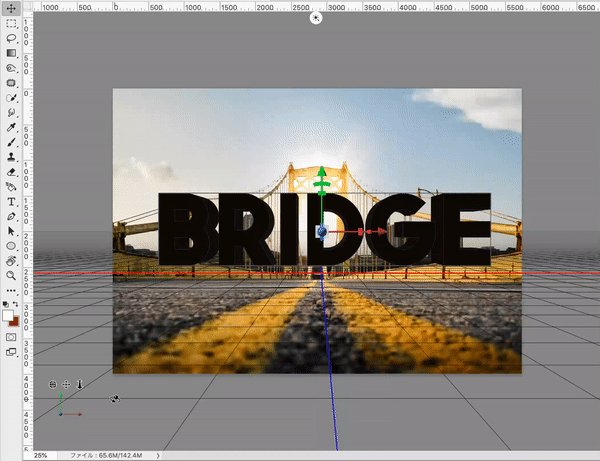
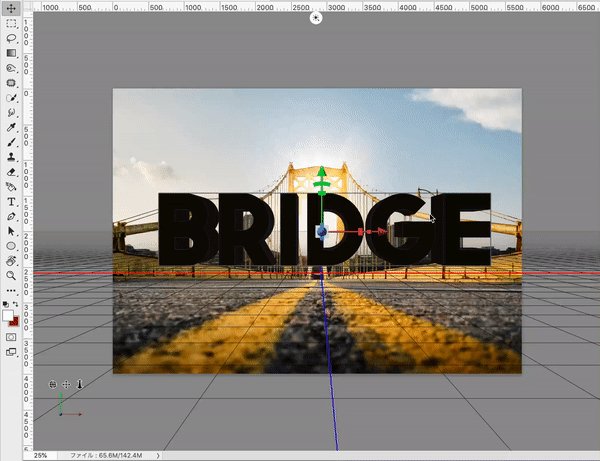
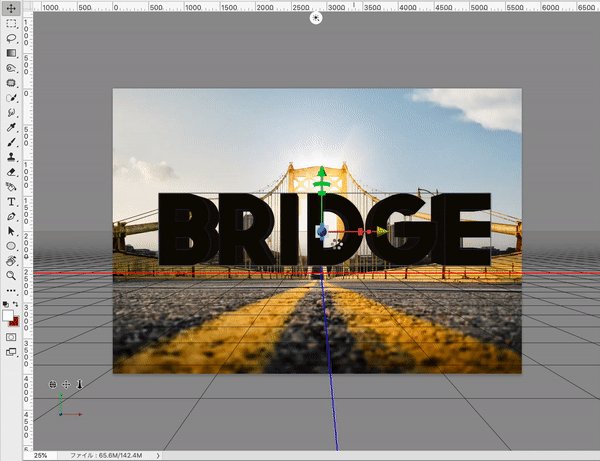
オブジェクトを動かしたり、カメラの位置を調整
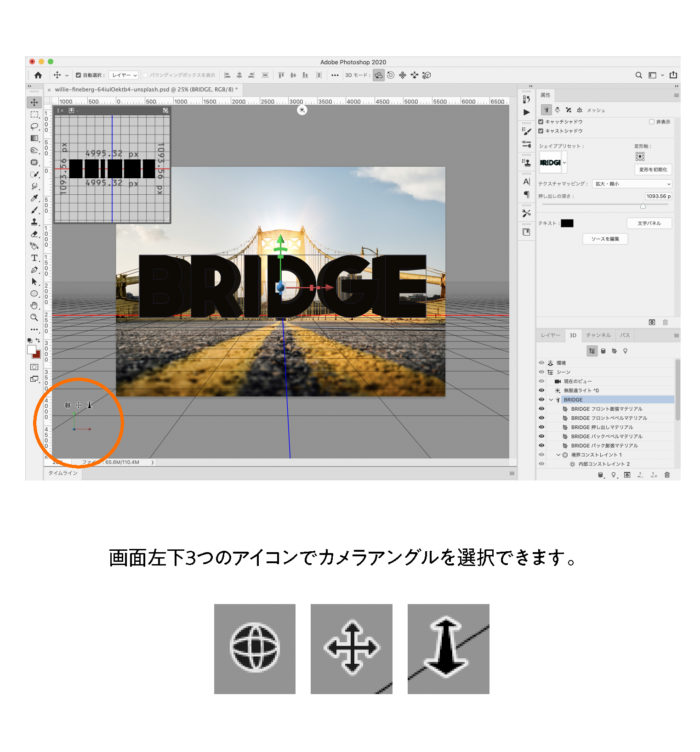
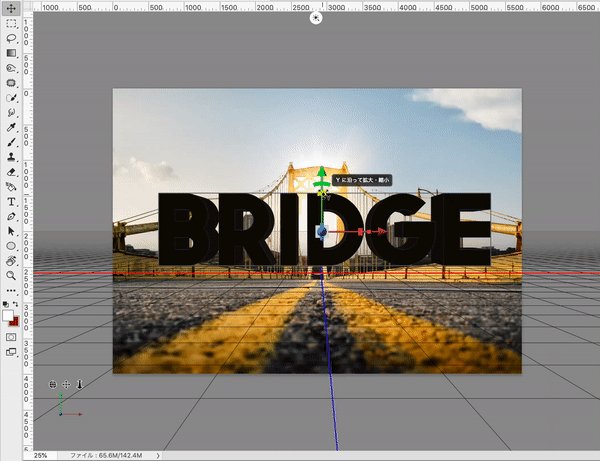
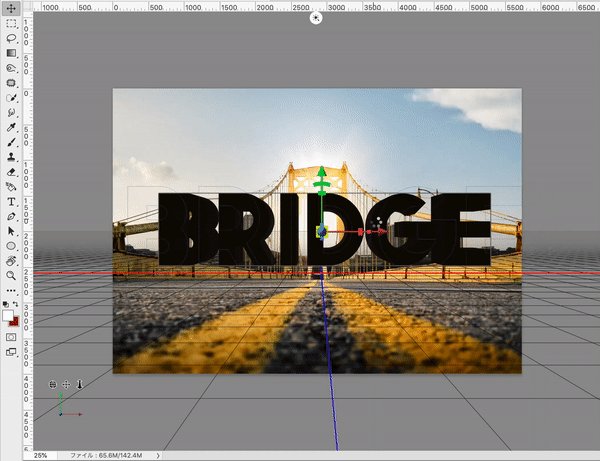
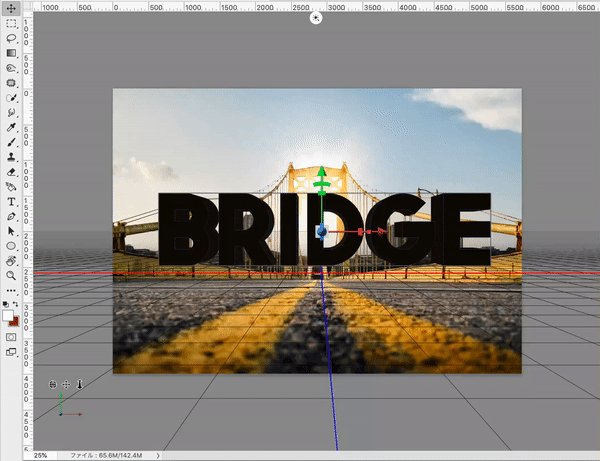
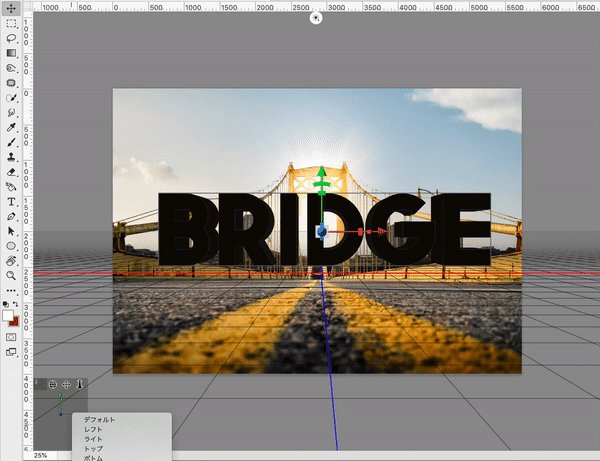
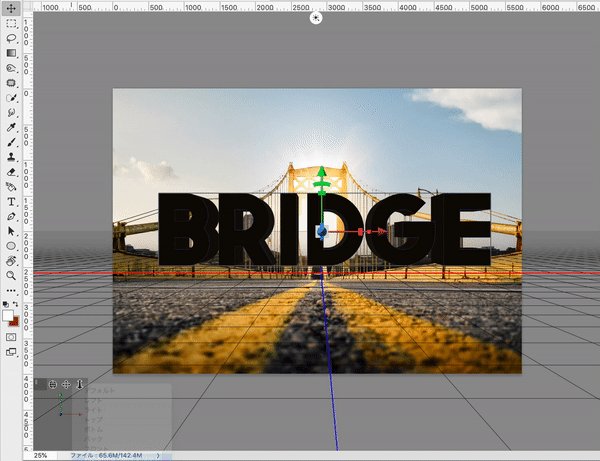
次に画面左下にあるアイコンを触って文字の位置を調整していきます。

ここではカメラの回り込み(どこから文字を見るか)と、3Dカメラをパン(どの高さから見るか)、もうひとつ前後の矢印アイコンのパン(オブジェクトの前後の位置)を調整することができます。


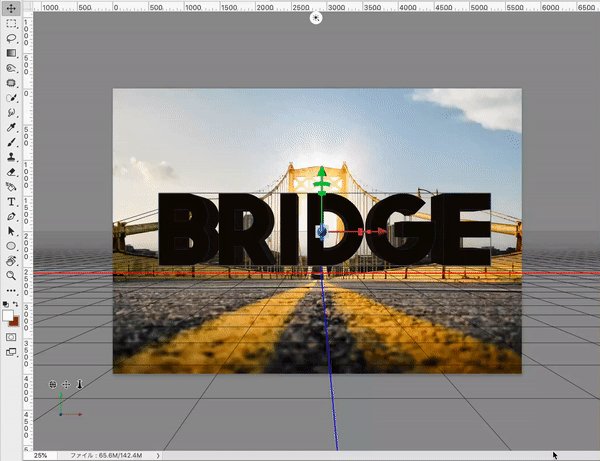
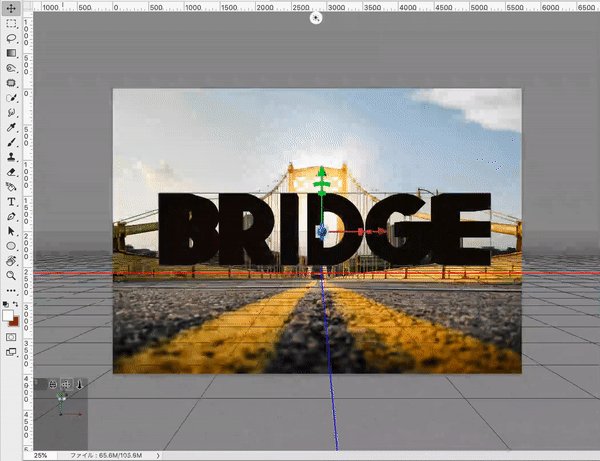
これを操作して、背景に馴染むよう設置していきましょう。
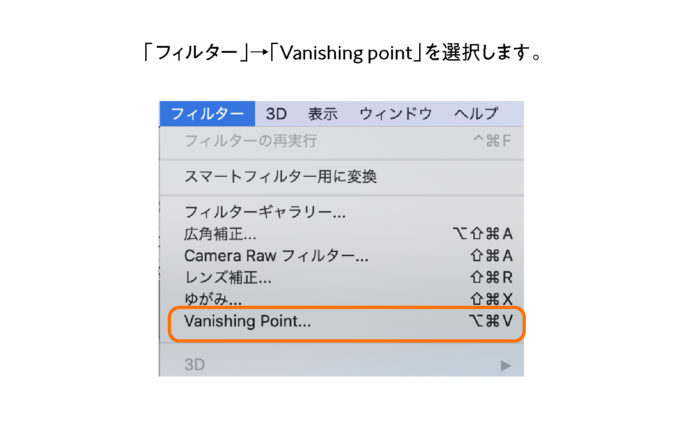
もしくは「フィルター」→「Vanishing point」を選択し

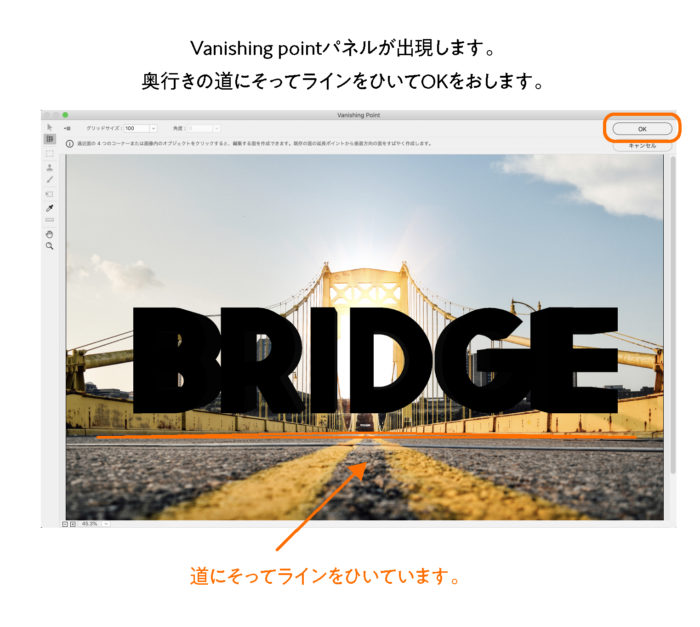
奥行きの道にそってラインをひいて、OKをおします。

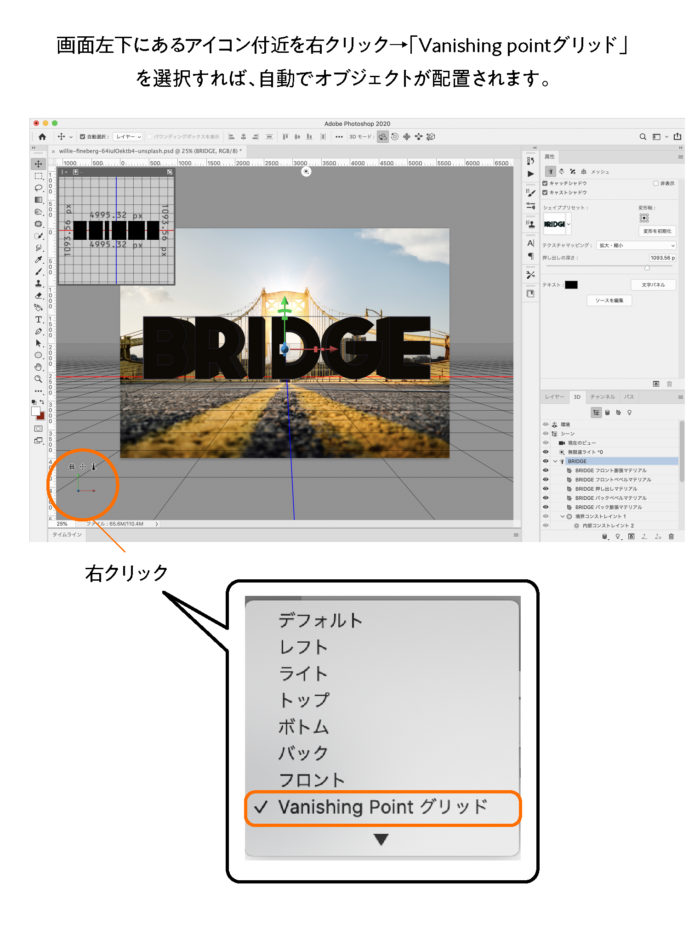
その後、画面左下にあるアイコン付近を右クリック→「Vanishing pointグリッド」を選択すれば、自動でオブジェクトが配置されます。


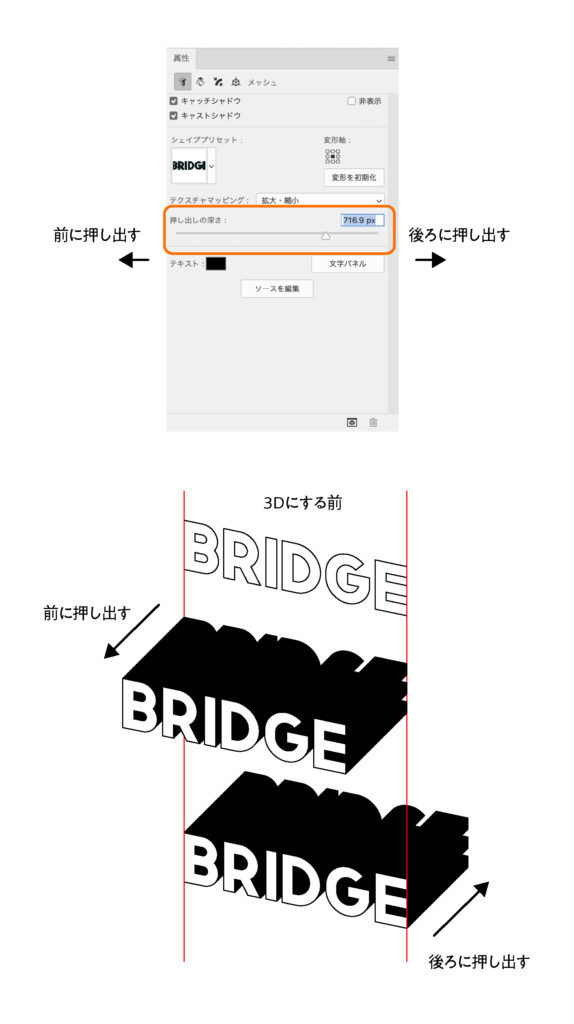
押し出しの奥行きを設定する
次に、属性パネル内押し出しの深さと書かれたスライダーがあるのでスライドさせて押し出しの奥行きを設定します。左側にスライドすると、オブジェクトの全面へ押し出し。右側へスライドすると背面へ押し出しされます。

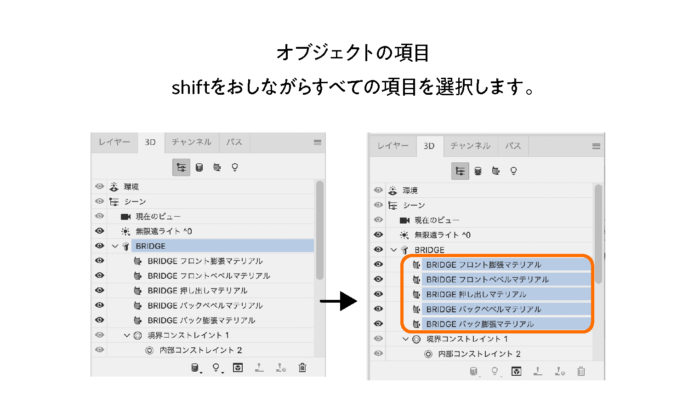
面の設定をする
3D化したオブジェクトの項目下に前後ろ押し出しなど、面のマテリアルの設定をおこなう項目があります。ひとつひとつ設定をおこなうことができます。今回は全部を選択します。
shiftをおしながらすべての項目を選択します。

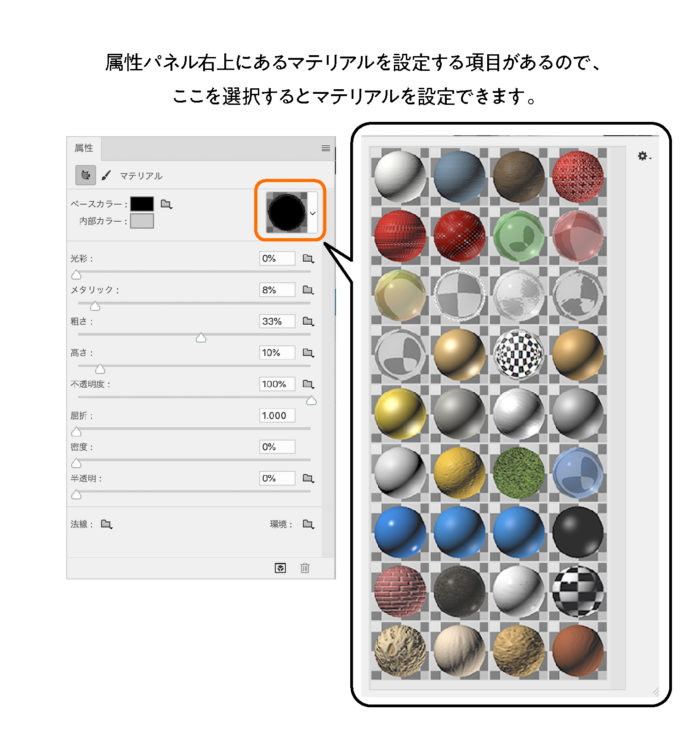
属性パネル右上にあるマテリアルを設定する項目があるので、ここを選択するとマテリアルを設定できます。

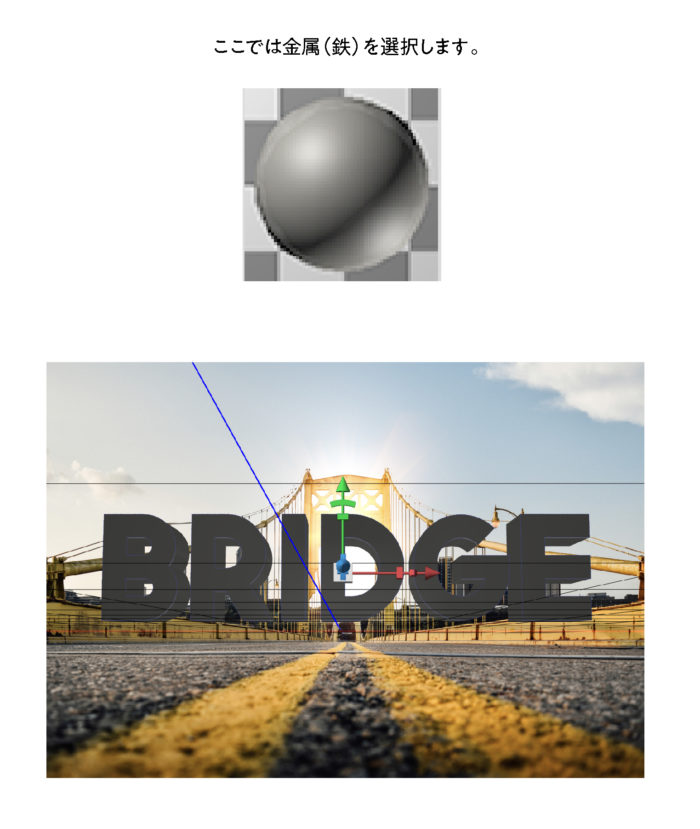
ここでは金属(鉄)を選択します。

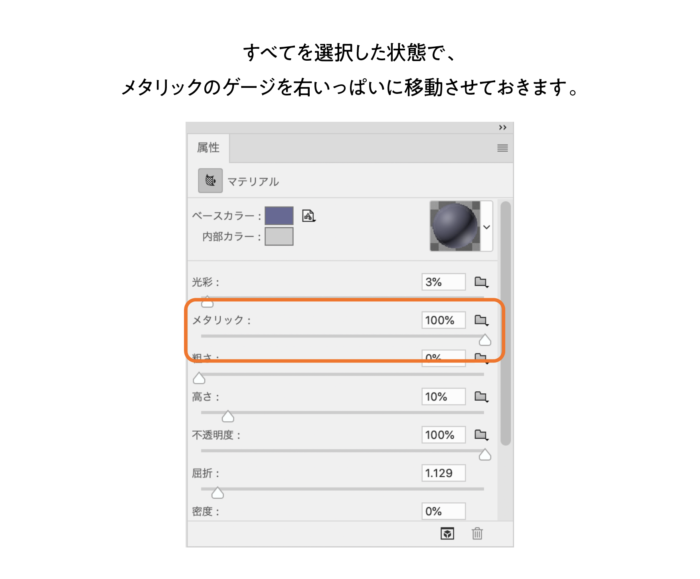
その後、すべてを選択した状態で、メタリックのゲージを右いっぱいに移動させておきます。

他いろいろありますが、設定はそれだけで大丈夫です。興味のある人はここで色々試してみてください。
押し出しの形を設定する
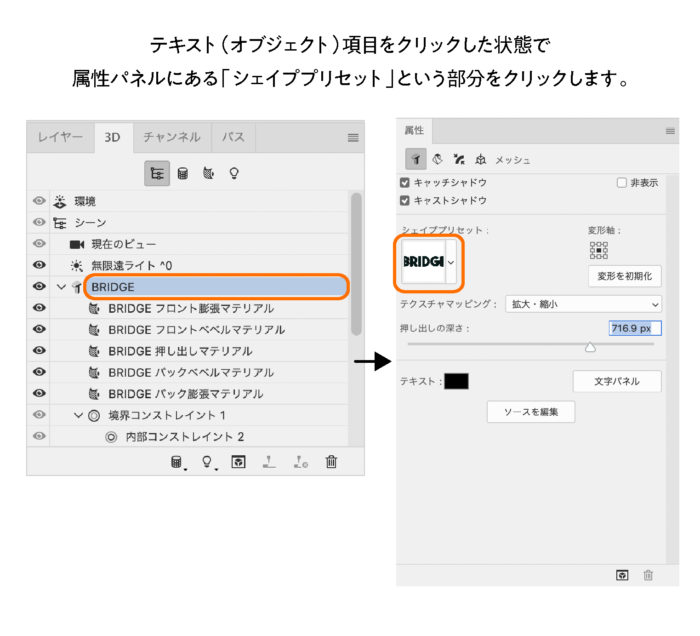
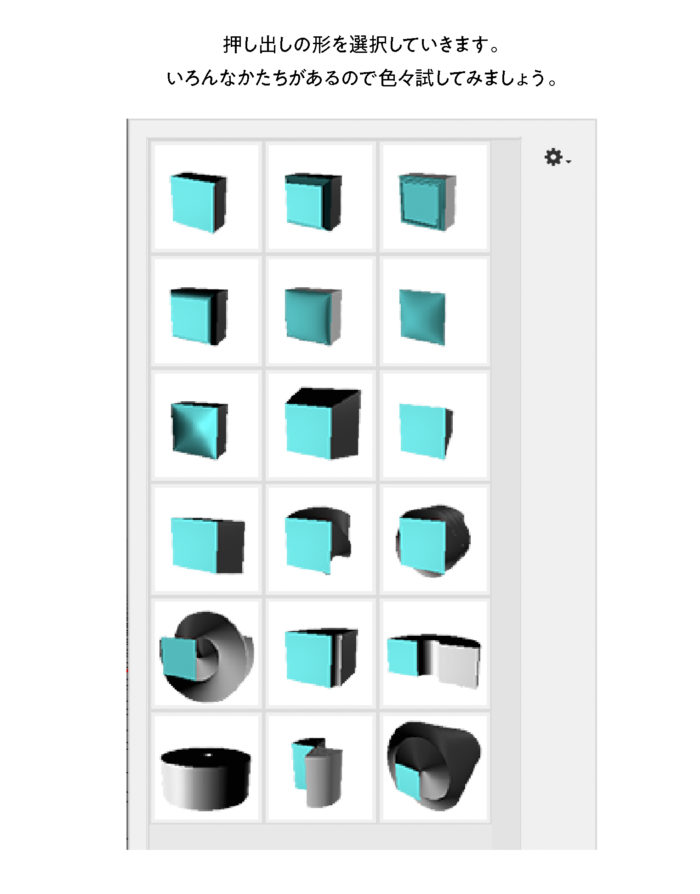
次に、オブジェクトを選択し、属性パネルにある「シェイププリセット」という部分をクリックして、押し出しの形を選択していきます。

いろんなかたちがあるので色々試してみましょう。

今回は膨張を選択します。すると表面が膨張したような形になりました。

オブジェクトに背景を写り込ませる
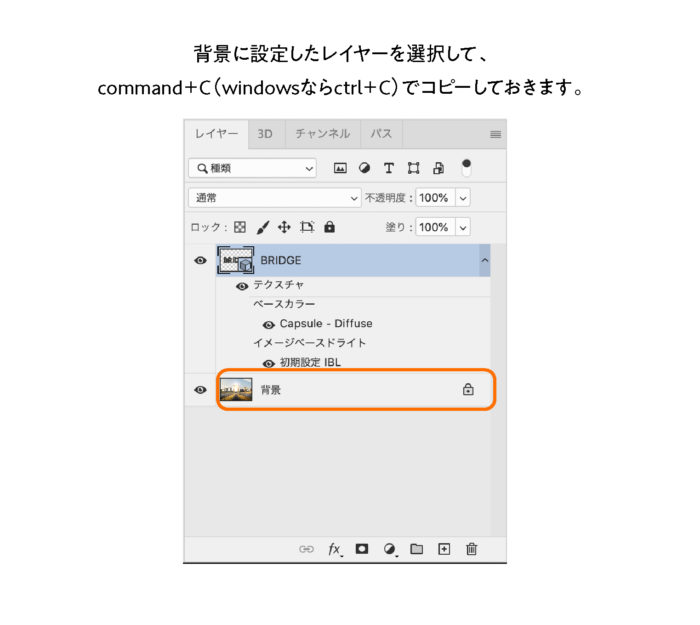
ここから少し複雑になりますが、やりかたを真似るだけで簡単にできます。レイヤーパネルから、背景に設定したレイヤーを選択して、command+C(windowsならctrl+C)でコピーしておきます。

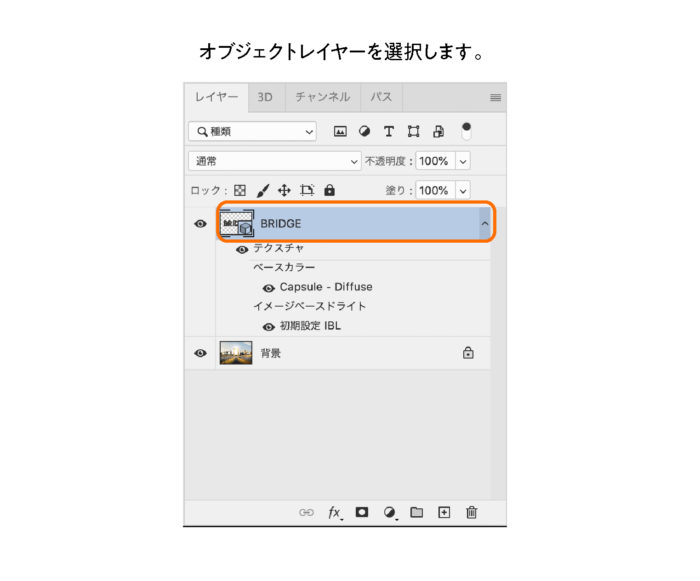
そしてオブジェクトレイヤーを選択します。

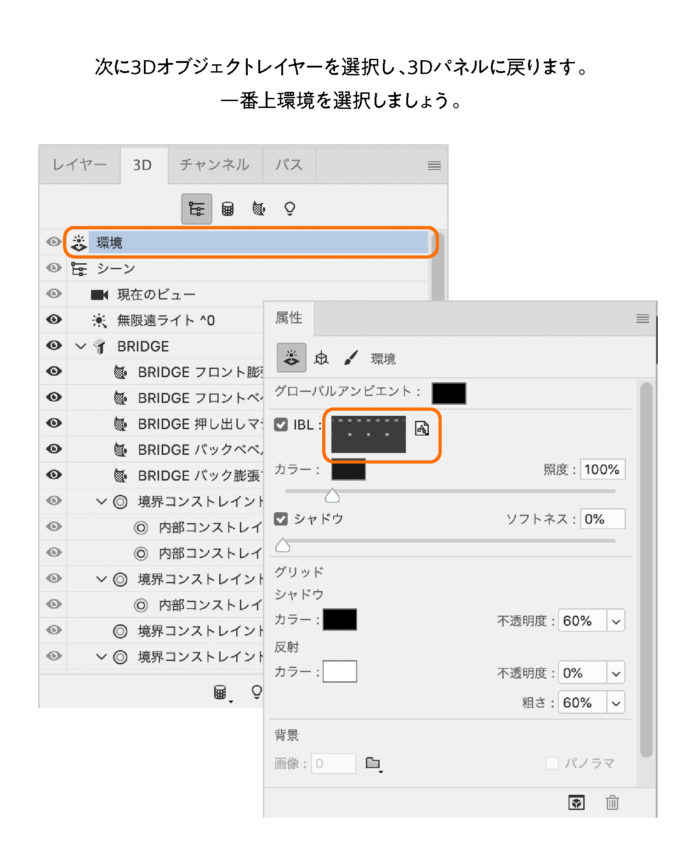
次に3Dパネルに戻り、一番上環境を選択しましょう。
属性パネル内に、IBLと書かれた部分があるのでそこをさわっていきます。

ここは、3Dオブジェクトに反射するテクスチャを設定することができます。現状あるテクスチャを削除し、背景でつかっている画像が反射しているようにみせていきます。
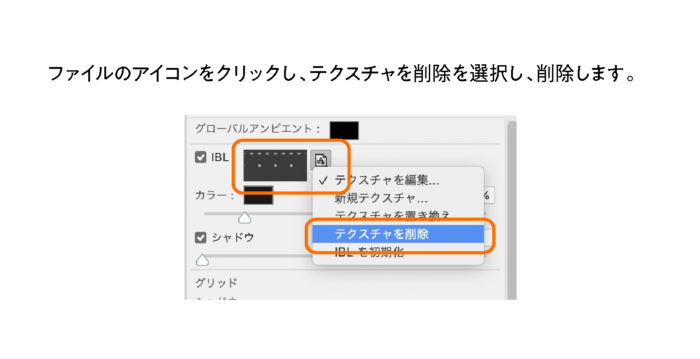
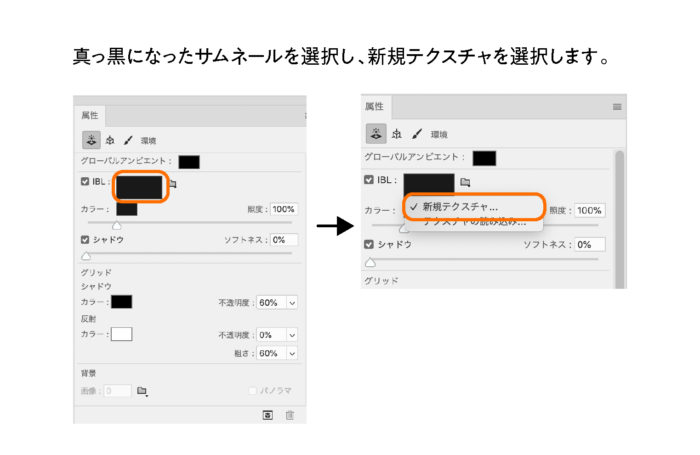
ファイルのアイコンをクリックし、テクスチャを削除を選択し、削除します。

その後、真っ黒になったサムネールを選択し、新規テクスチャを選択します。

すると新規テクスチャと書かれたパネルが出現するので、OKをおします。

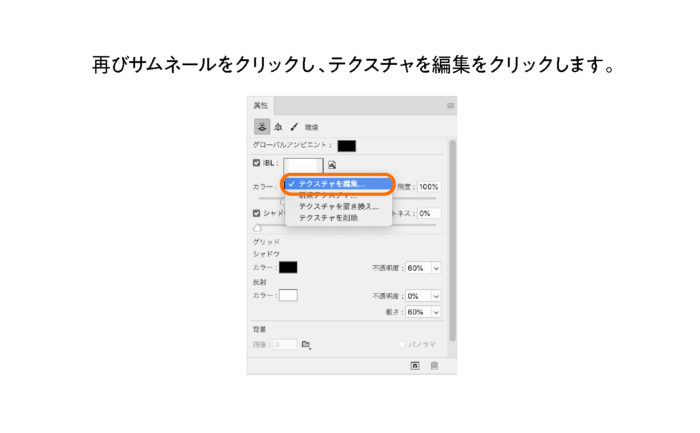
再びサムネールをクリックし、テクスチャを編集をクリックします。

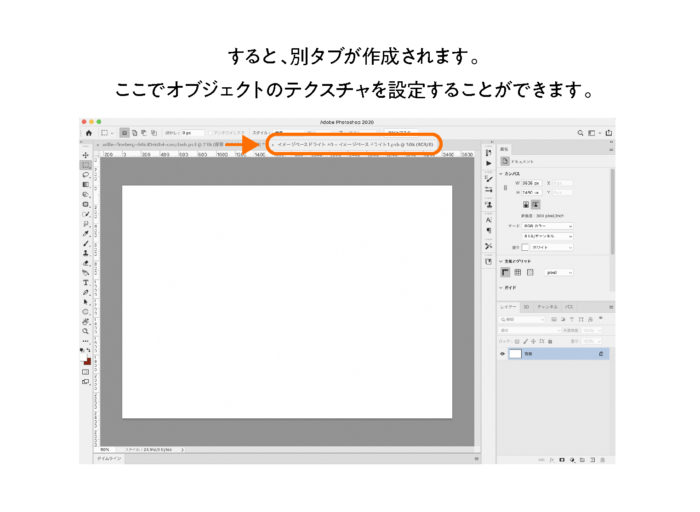
すると、別タブが作成されます。ここでテクスチャを設定することができます。

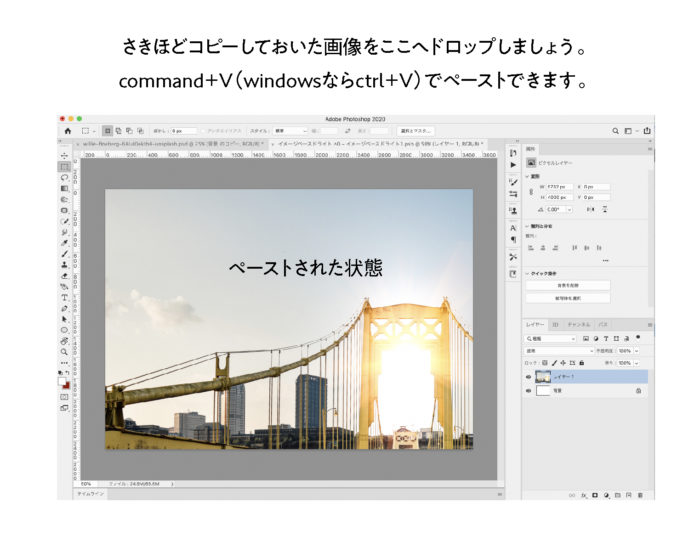
さきほどコピーしておいた画像をここへドロップしましょう。command+V(windowsならctrl+V)でペーストできます。

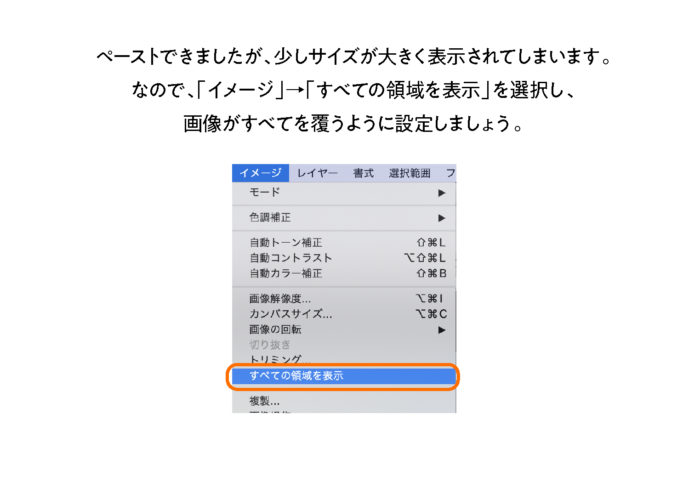
ペーストできましたが、少しサイズが大きく表示されてしまいます。なので、「イメージ」→「すべての領域を表示」を選択し、画像がすべてを覆うように設定しましょう。

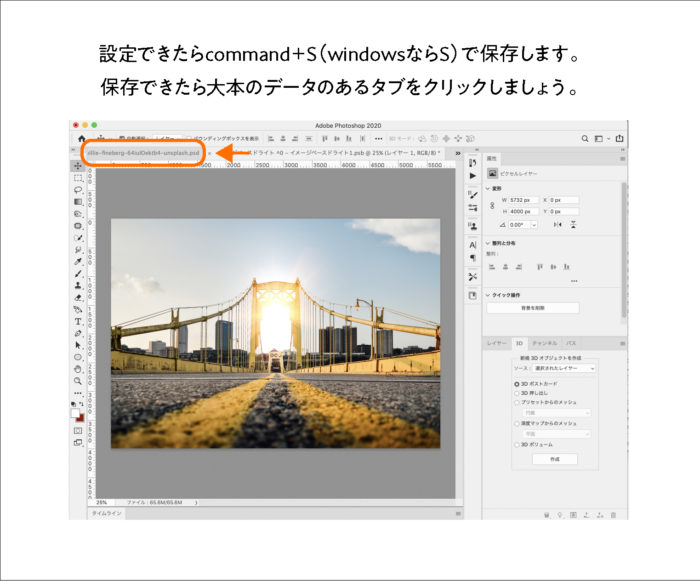
設定できたらcommand+S(windowsならS)で保存します。
保存できたら大本のデータのあるタブをクリックしましょう。

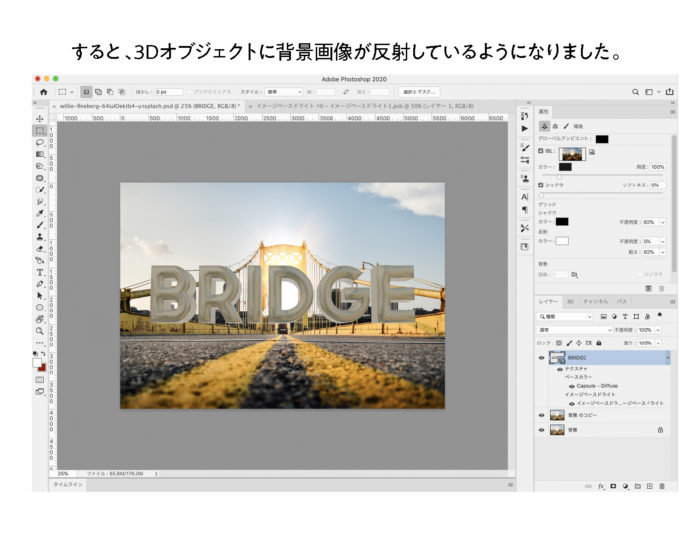
すると、3Dオブジェクトに背景画像が反射しているようになりました。

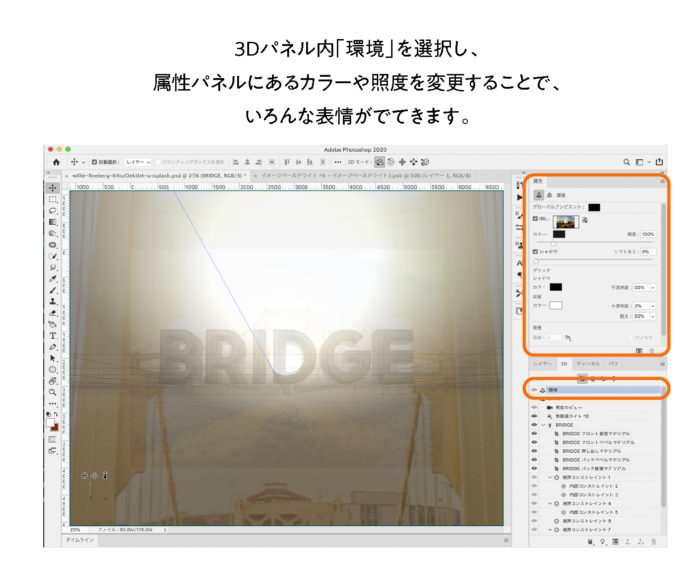
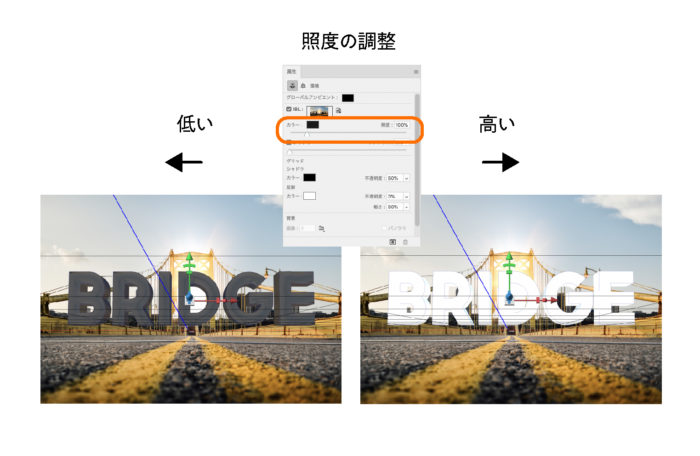
3Dパネル内「環境」を選択し、属性パネルにあるカラーや照度を変更することで、いろんな表情がでてきます。


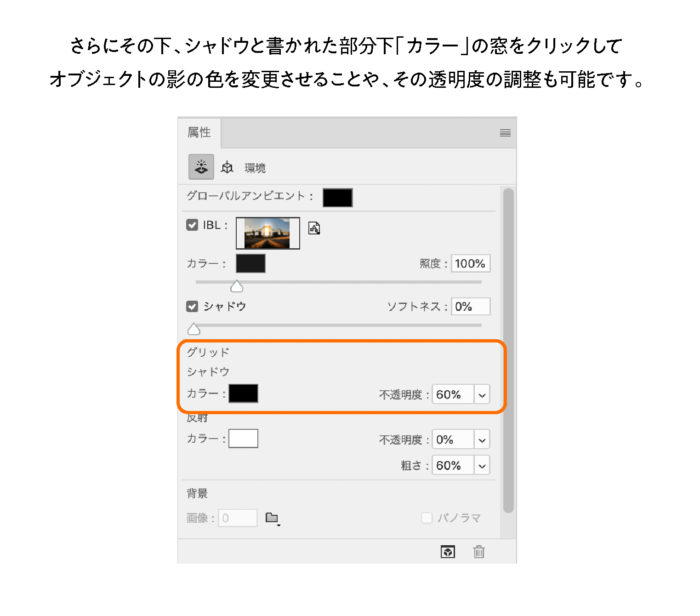
さらにその下、シャドウと書かれた部分下「カラー」の窓をクリックしてオブジェクトの影の色を変更させることや、その透明度の調整も可能です。

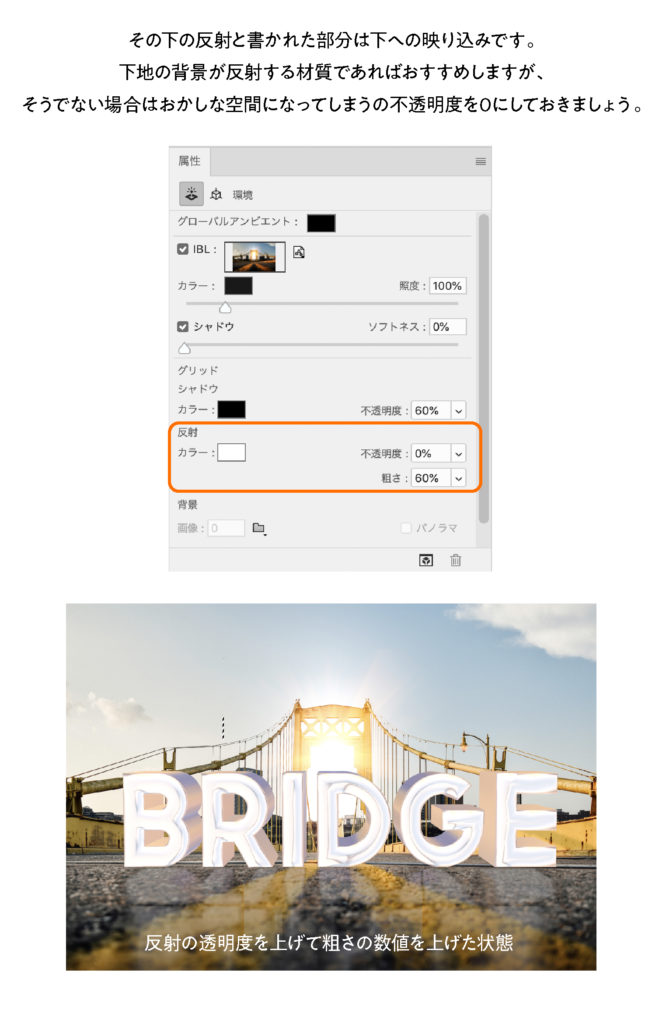
その下の反射と書かれた部分は下への映り込みです。反射する材質であればおすすめしますが、そうでない場合はおかしな空間になってしまうの不透明度を0にしておきましょう。

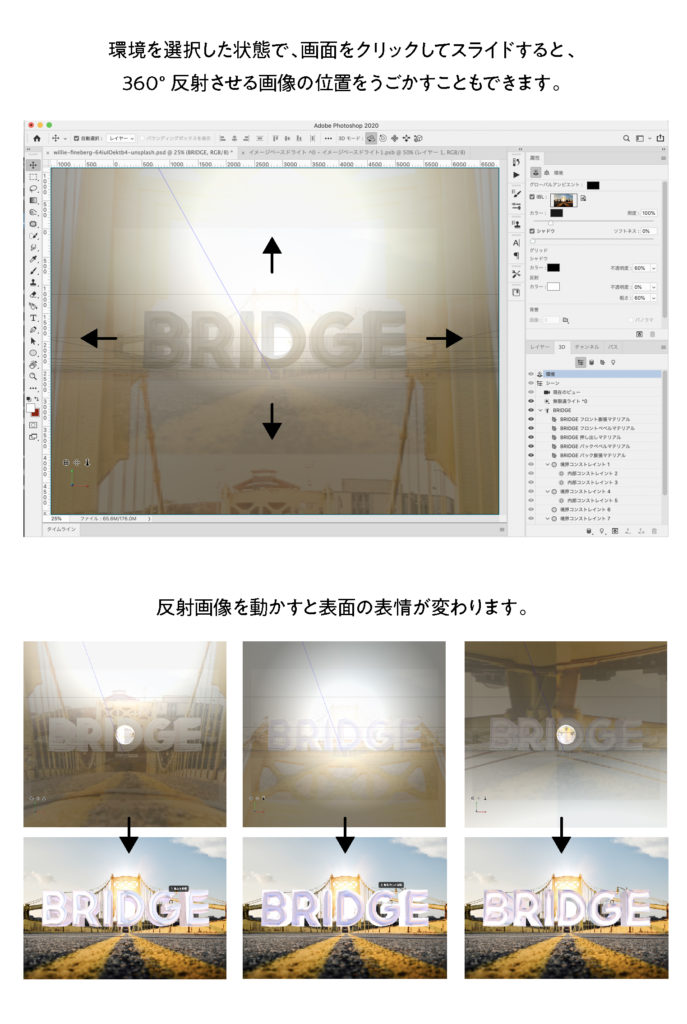
また、環境を選択した状態で、画面をクリックしてスライドすると、反射させる画像の位置をうごかすこともできます。

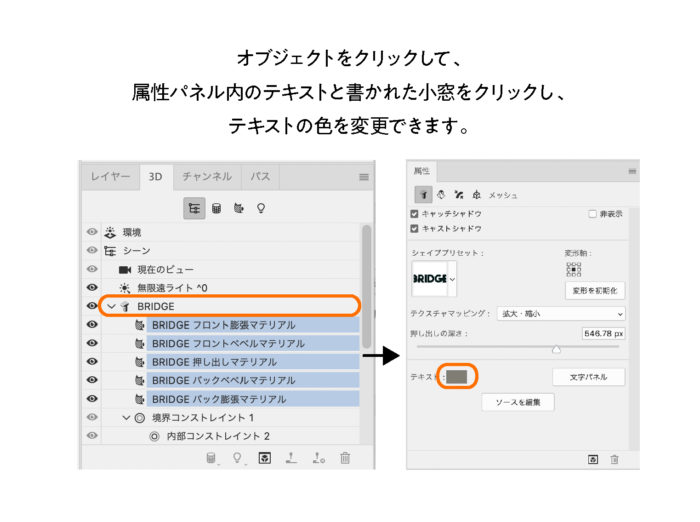
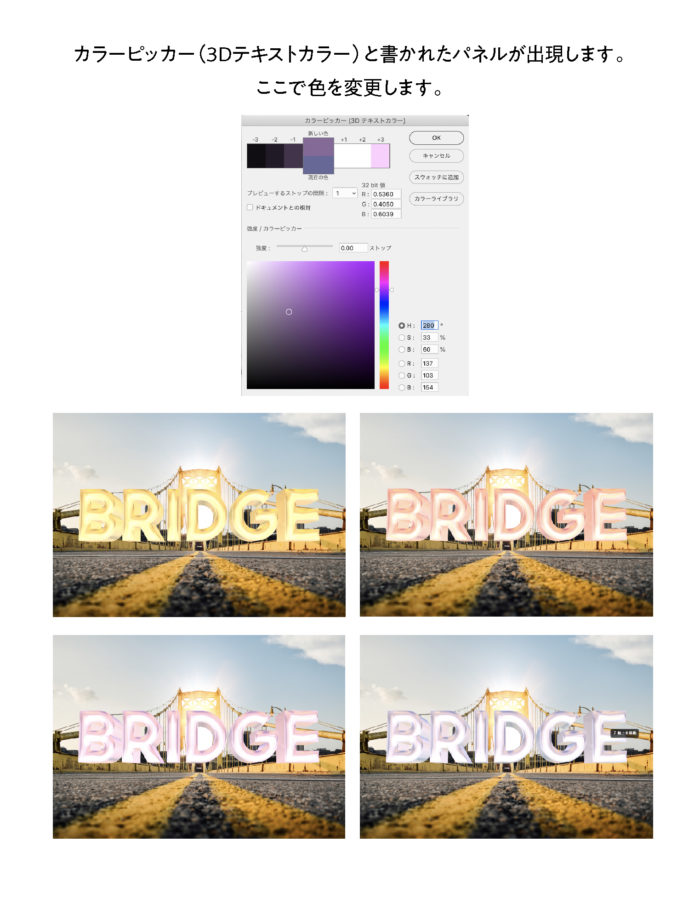
うごかした場所によって、見え方が変わってくるのでここも色々ためしてみましょう。オブジェクトをクリックして、属性パネル内のテキストと書かれた小窓をクリックし、テキストの色を変更してみましょう。


色々調整して完成したものがこちらです。

また、この方法で別の環境で作成したものがこちらです。凍った湖面を背景にして作成した3D文字です。

3Dモデルを書き出す
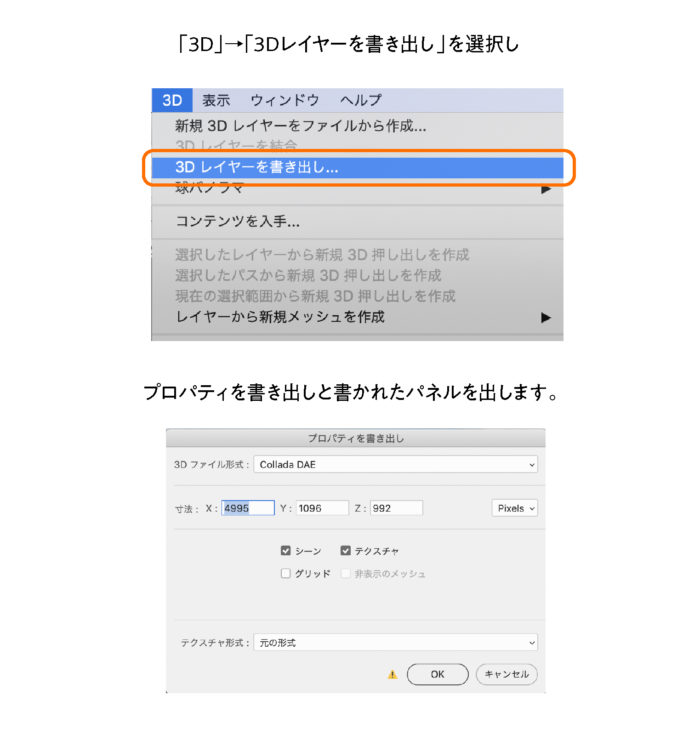
モデルデータを書き出す方法は、「3D」→「3Dレイヤーを書き出し」を選択し、プロパティを書き出しと書かれたパネルを出します。

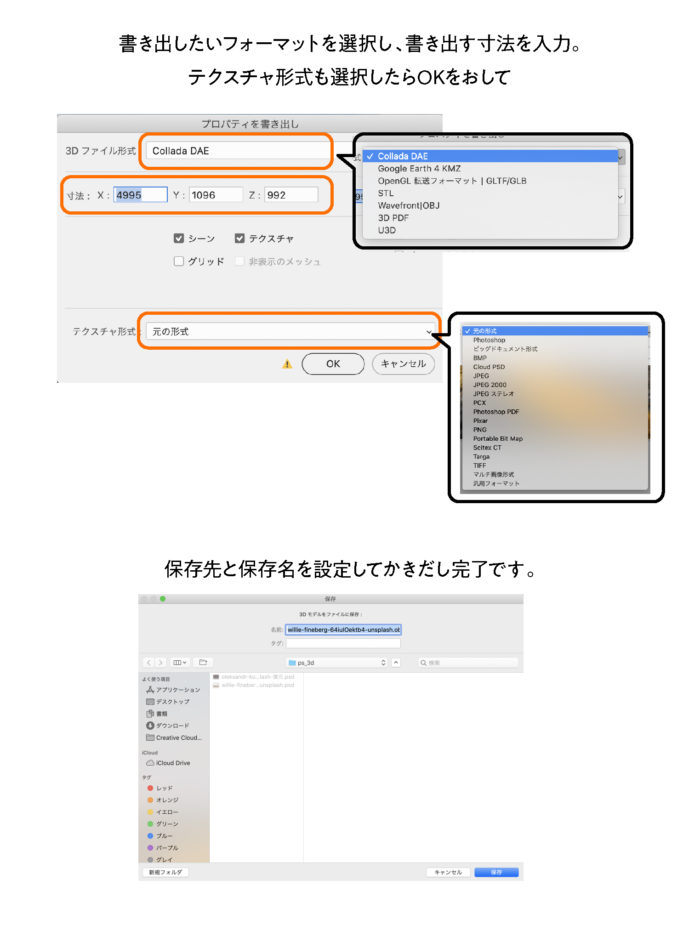
そこで書き出したいフォーマットを選択し、書き出す寸法を入力。テクスチャ形式も選択したらOKをおして保存先と保存名を設定してかきだし完了です。

3Dモデルのレンダリング
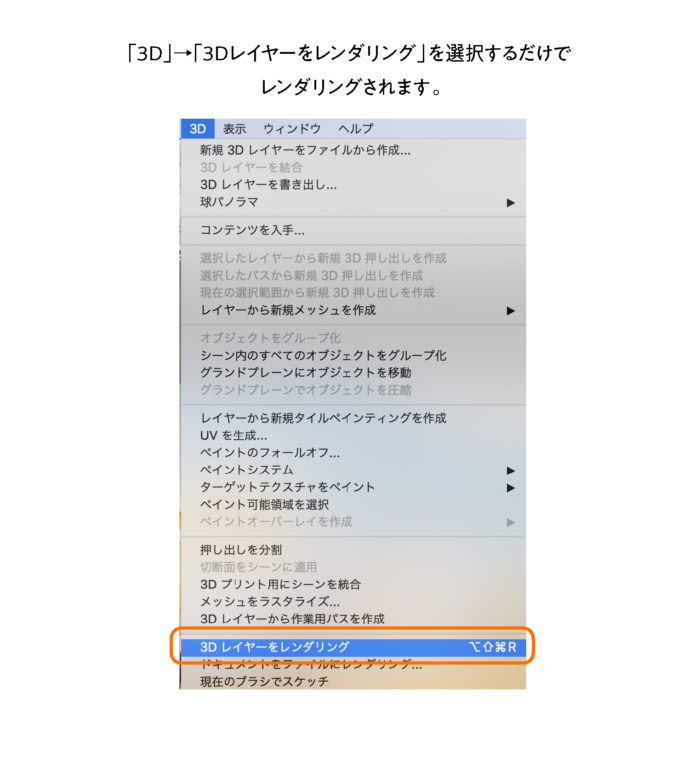
レンダリングの方法は「3D」→「3Dレイヤーをレンダリング」を選択するだけでレンダリングされます。

まとめ
以上がPhotoshopで文字やオブジェクトを3Dにする方法の紹介でした。簡単にできてそこそこキレイなグラフィックも生み出せるので、プロダクトデザインをおこなっている方には良いのではないかと思います。
AdobeのDimensionも同じようにテクスチャを貼ったりマテリアルを変えたりできるのでそこにモデリングしたデータを持ち込んで設定もできます。Dimensionではモデリングはできませんが、マテリアルや環境光などの設定は細かくできます。
なのでPhotoshopで制作したデータを持ち込んで最終イメージはDimensionで作成、の流れがおすすめです。

堀内 良太
フォトレタッチとイラスト作成が得意なフリーランスのデザイナー。デザインがなんだかアメコミっぽくなる習性がある。ヒップホップを愛する。













コメントを投稿する