



Photoshop 最前線!現場で即使える厳選ショートカット

堀内 良太
2019/09/04
はじめに
Photoshopは、画像を加工したり、ブラシで色を細かく塗りったり、体や髪をペンツールで切り抜いたりと、地道に細かい作業を行っているイメージがあります。(私は最初そう思っていました)
ですが、PhotoshopにもIllustratorと同じくらい多くのショートカットキーがあり、作業効率を大幅にアップさせてくれる便利な機能が存在するのです。
この記事では現場で即座に使えるPhotoshopのショートカットキーを紹介していきます。
絶対に覚えるべき基本のショートカット
まずは基本中の基本、これさえ覚えておけばまず作業で困ることはありません。
基本操作のショートカット
画面操作のショートカットです。
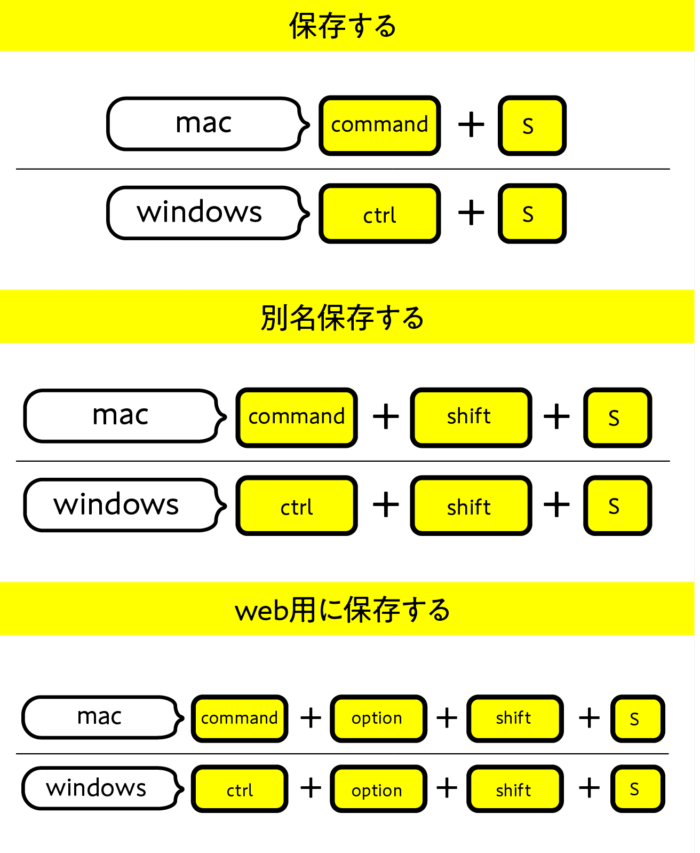
データを保存する
command+S(windowsならctl+S)で現在のデータを保存することができます。新規で保存する場合も、データを上書き保存する場合もこのショートカットでできます。
別名保存の場合はcommand+shift+S(windowsならctl++shift+S)
web用保存の場合はcommand+option+shift+S(windowsならctl++option++shift+S)
データはこまめに保存しておきましょう。

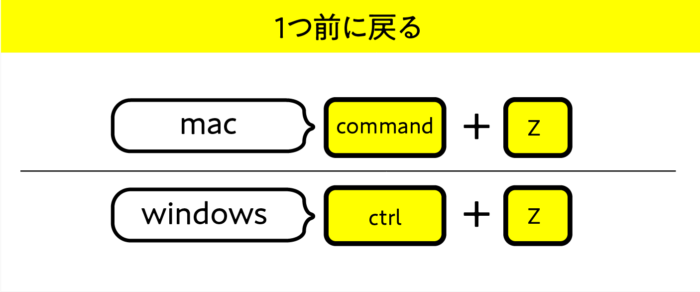
1つ前に戻る
間違えた時も大丈夫!このコマンドで1つ前の状態に戻ることができます。
command+Z(winならctl+Z)入力した回数分戻ることができます。


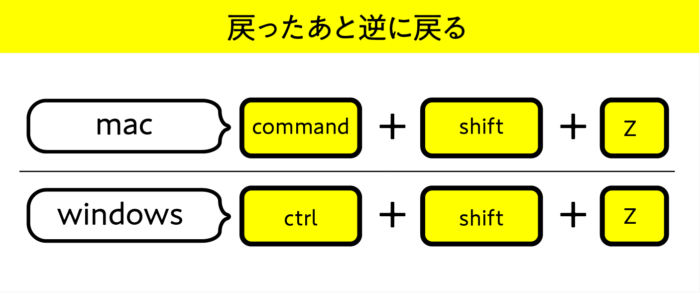
反対に戻った分逆に戻す場合は
Shift + Command + Z(windowsならshift + ctrl + Z)でもとの状態に戻せます。


これで間違えても大丈夫ですね。
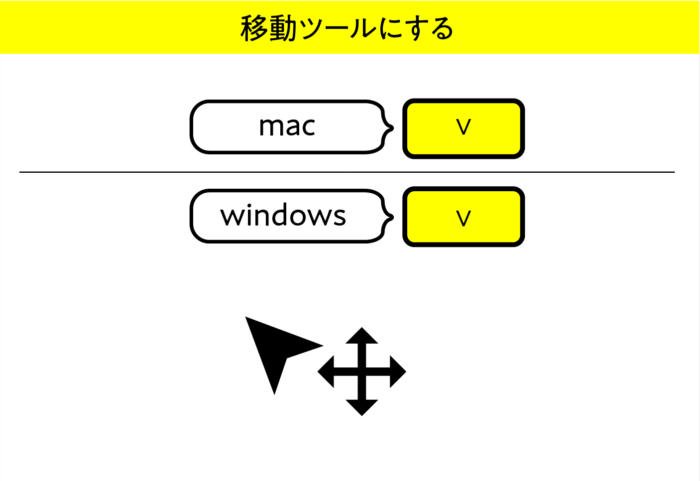
移動ツールにする
V(windowsでもV)で移動ツールに変わります。
画像やオブジェクトを移動ツールで触って移動させたり削除したり、何かと使う機会の多いツールです。ぜひとも覚えておきましょう。

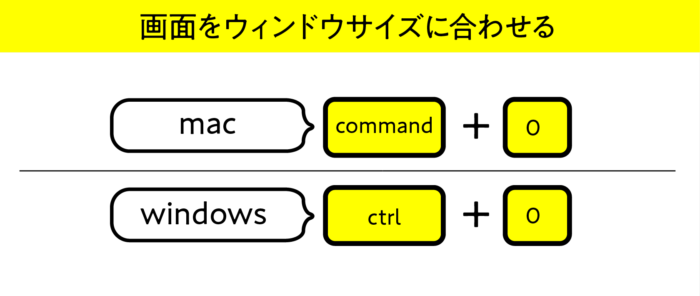
画面をウィンドウサイズに合わせる
command+0(windowsならalt+0)で画面がウィンドウサイズに変更されます。手のひらツールをダブルクリックでも変更できます。


レイヤー関連のショートカット
レイヤーに関する便利なショートカットです。
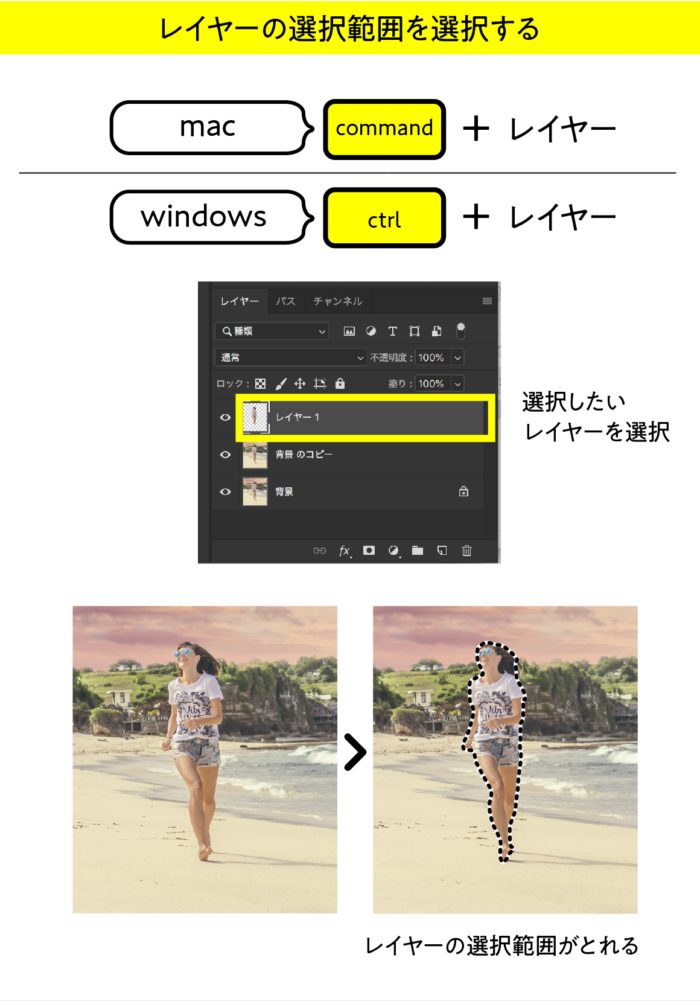
レイヤーオブジェクトの選択範囲をとる
commandを押しながらレイヤーを触るとオブジェクトの選択範囲が選択されます。(windowsならctlを押しながらレイヤークリック)

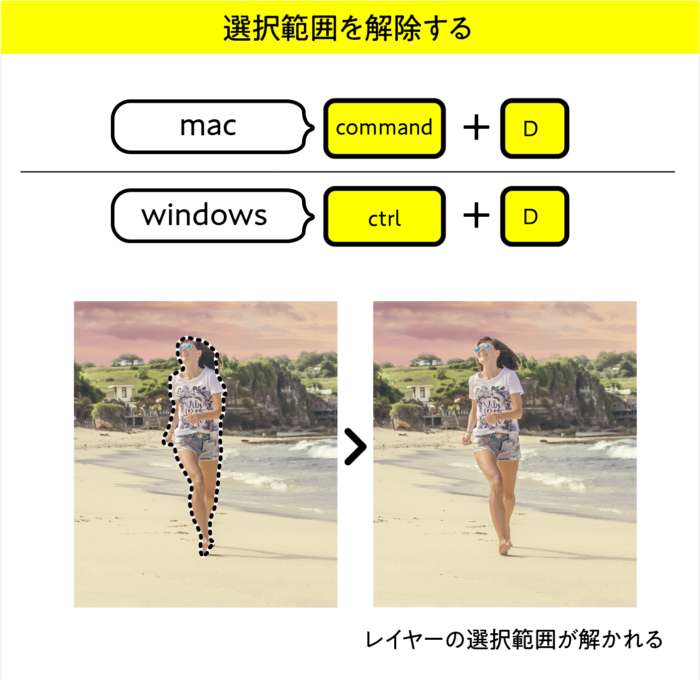
選択範囲を解除する
反対に選択範囲が選択されている状態を解除するショートカットです。command+D(windowsならctl+D)で解除できます。

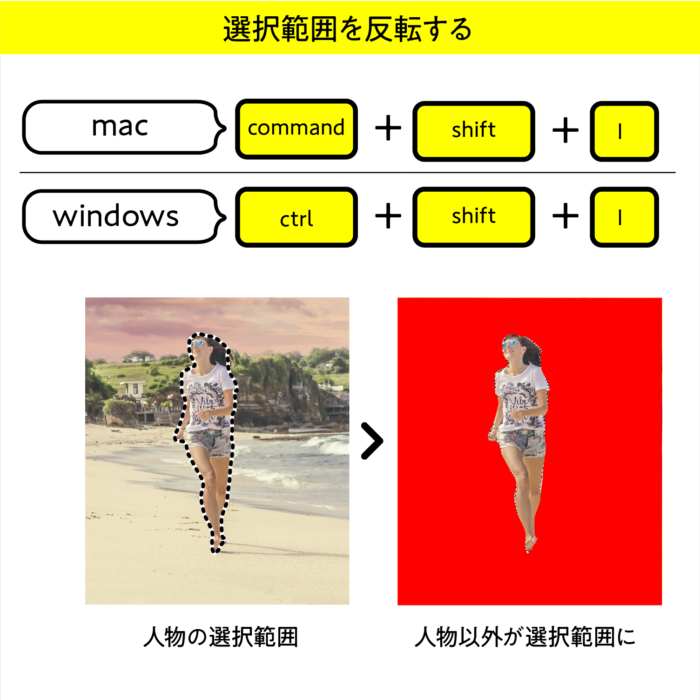
選択範囲を反転する
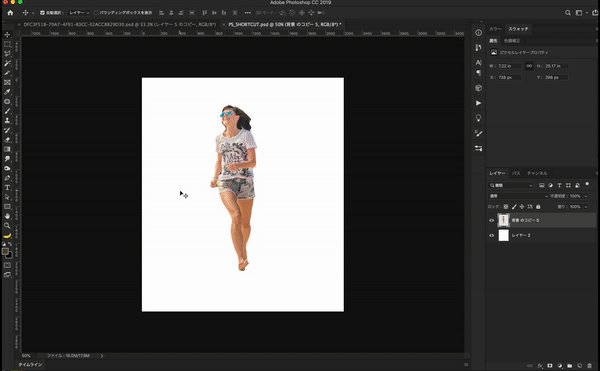
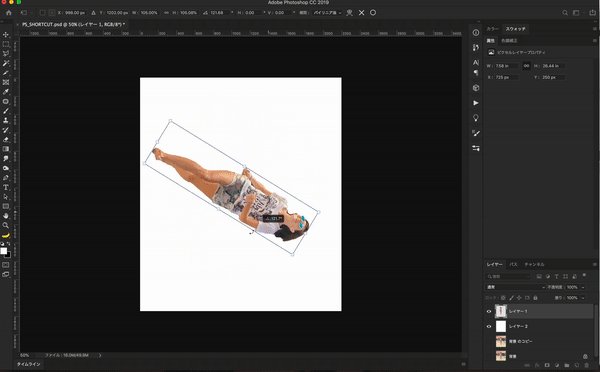
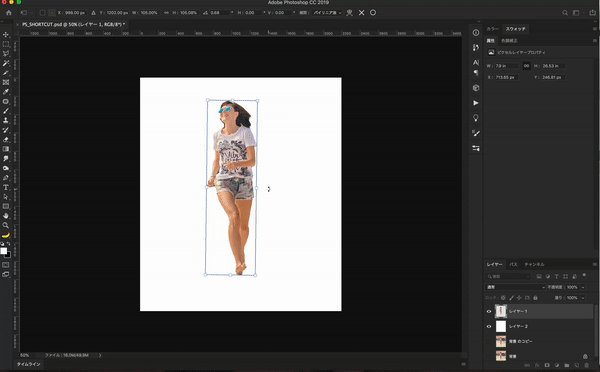
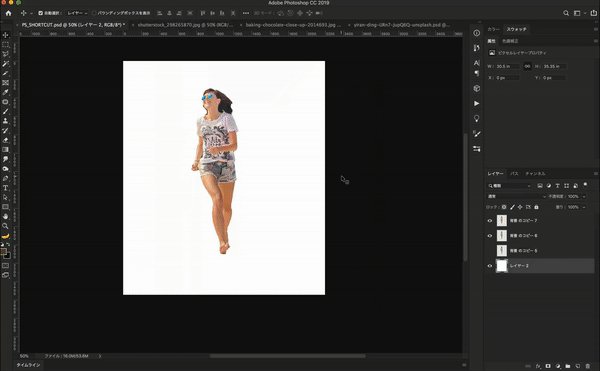
何気に使えるのが選択範囲の反転。写真の人物を切り抜きたい時や選択範囲外に手を加えたい時など、このコマンドで簡単にショートカットできます。
command+shift+I(windowsならctrl+shift+I)で反転

選択範囲を反転させれば人物も簡単に切り出せます。↓

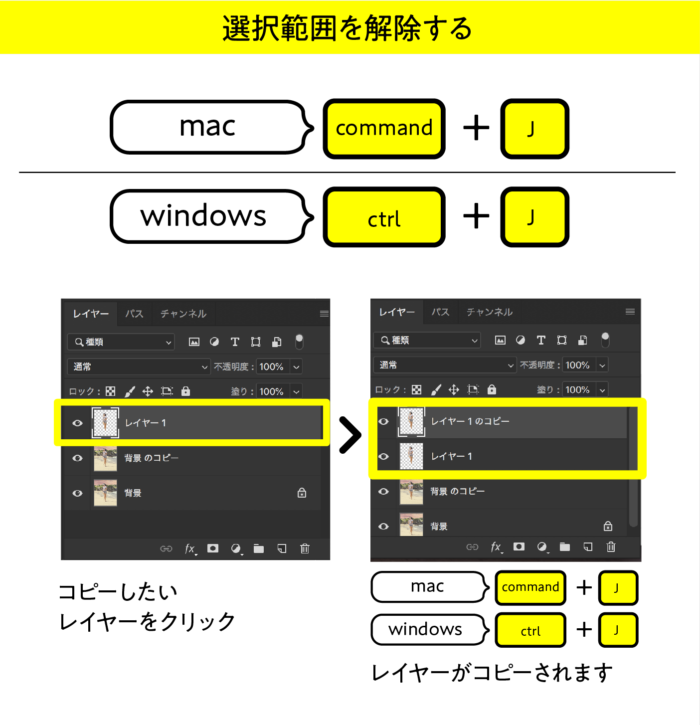
レイヤーを複製する
レイヤーを複製します。コピーしたいレイヤーを選択し、command+J(windowsならctrl+J)で複製します。レイヤーを選択しながらoption+クリックスライド(windowsならalt+クリックスライド)でも複製できます。やりやすい方を使いましょう。

ちなみにレイヤーを削除する場合はレイヤーを選択してdeleteボタンをクリックすれば削除できます。
色に関するショートカット
色の変更や塗りつぶしなどに関するショートカットキーの紹介です。
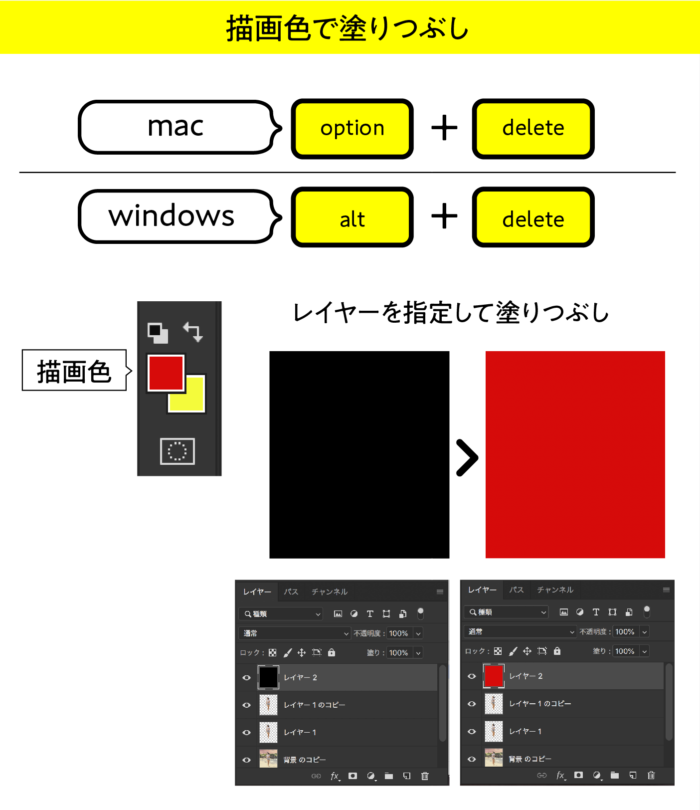
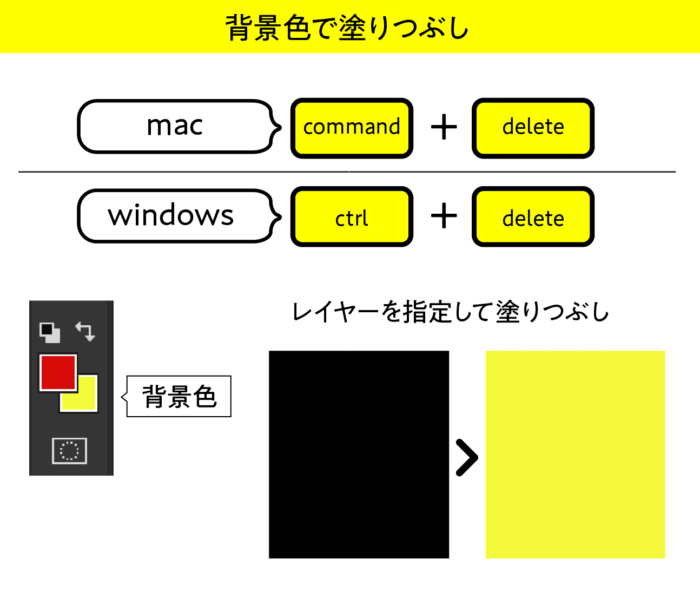
背景色、描画色で塗りつぶし
描画色で塗りつぶし option+delete(windowsならalt+delete)

背景色で塗りつぶし command+delete(windowsならctrl+delete)

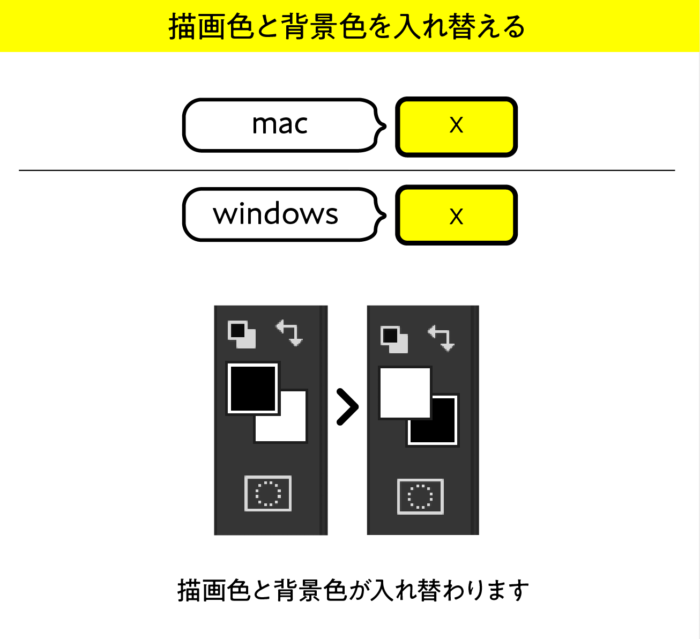
描画色と背景色を入れ替え
Xを押すだけで描画色背景色の変更ができます。何かと使います。

オブジェクトを加工するショートカット
オブジェクトや画像を加工する際に利用するショートカットキーの紹介です。
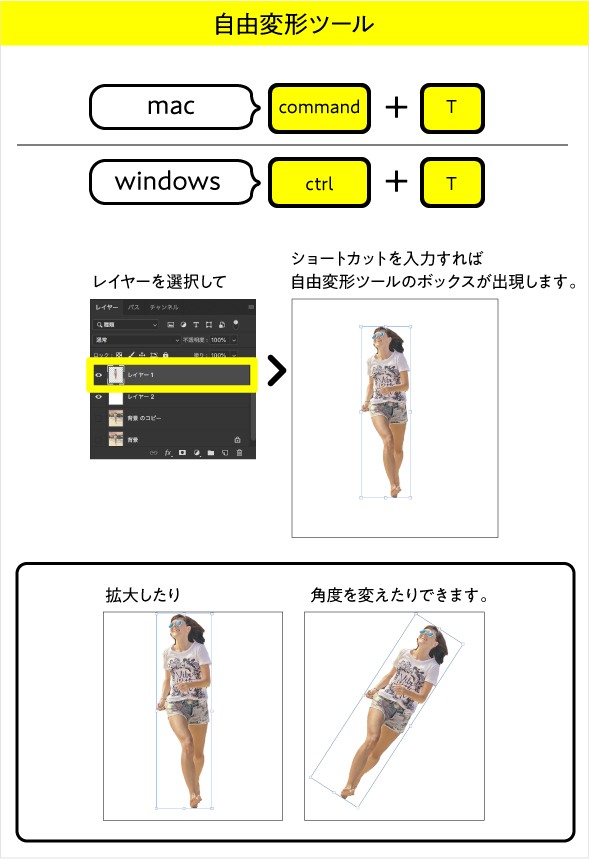
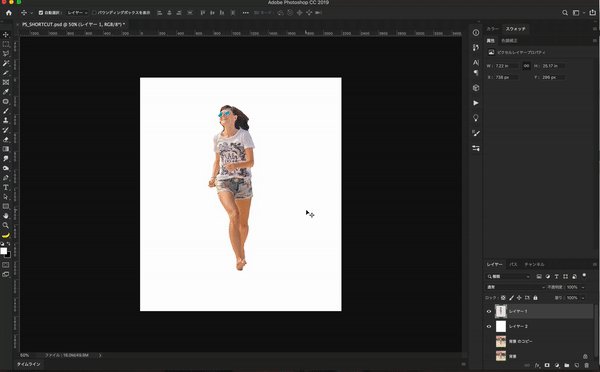
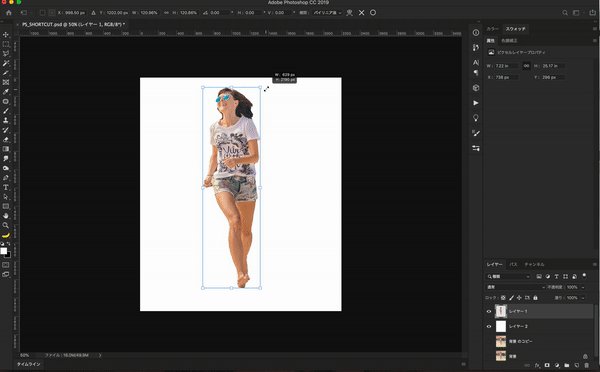
自由変形ツール
command+T(windowsならalt+T)画像やオブジェクトのサイズや角度を変更したい場合に便利です。

自由変形ツールでは拡大したり、角度を変えたりできます。

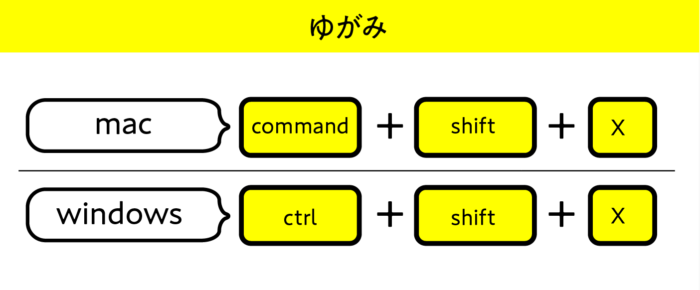
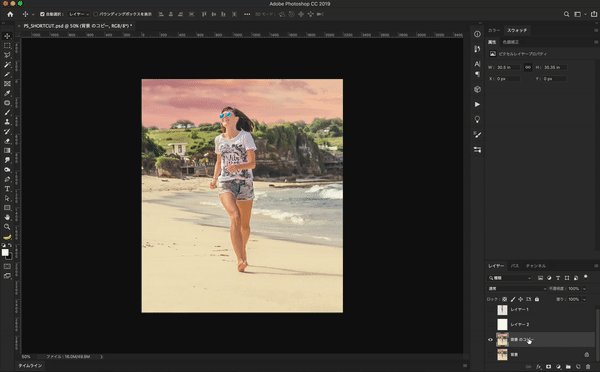
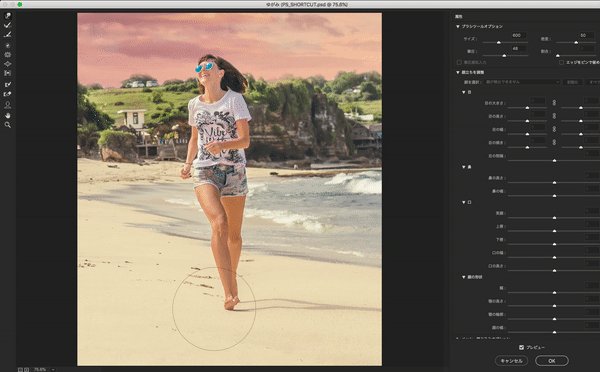
ゆがみ調整
command+shift+Xでゆがみの画面に移行します。

ゆがみはその名のとおり画像を好きな形にゆがませることができます。人物のレタッチなどに便利ですね。

あまり知られていない仕事が捗るショートカット
ここまでは基本のショートカットキーを紹介しましたが、これから紹介するショートカットはおそらくあまり知られていない、けれどもかなり便利なショートカットキーを紹介します。
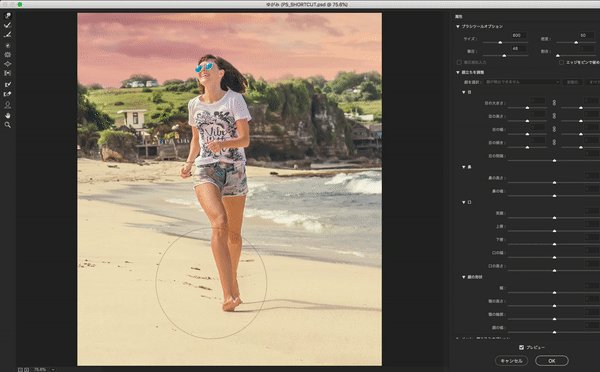
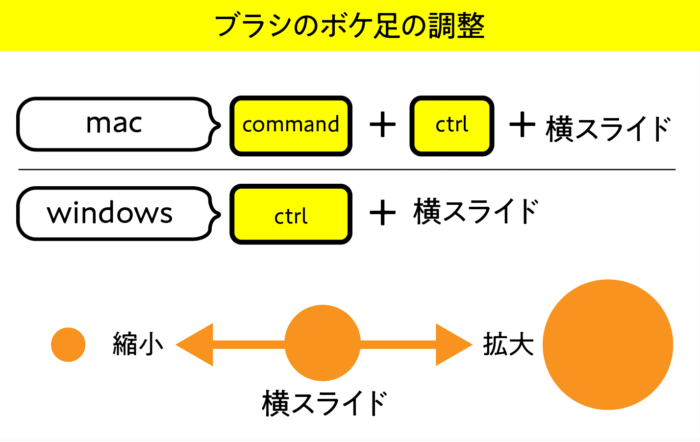
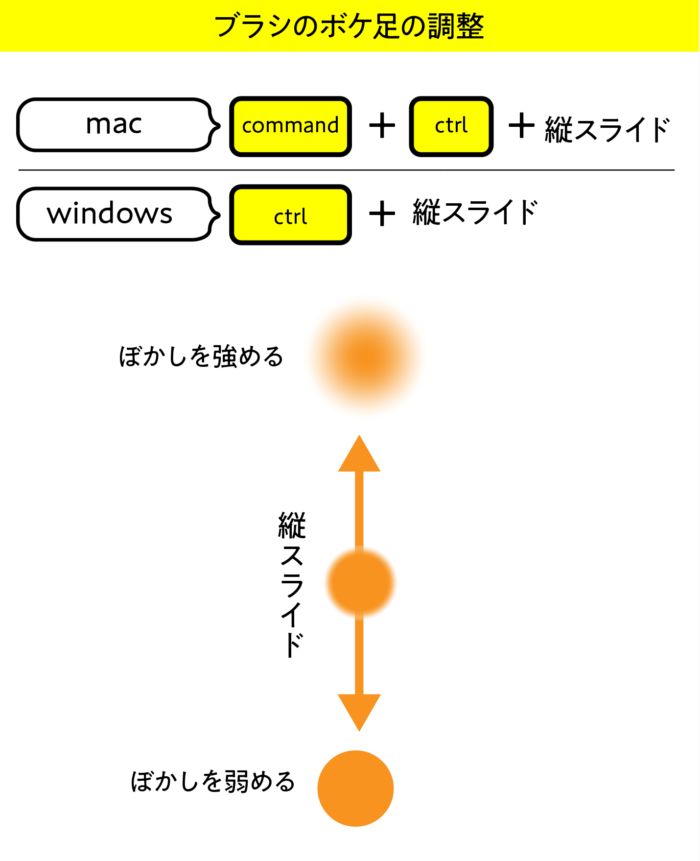
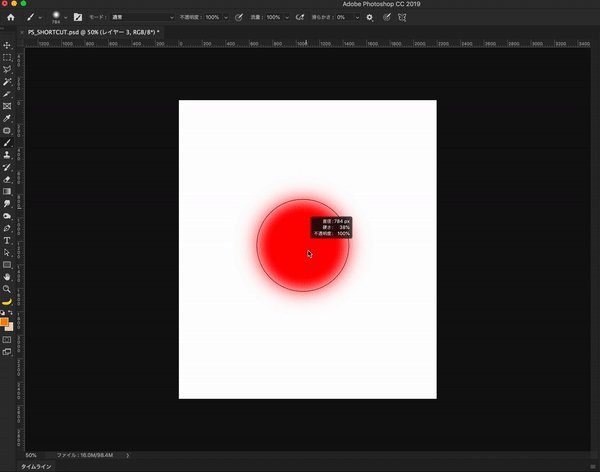
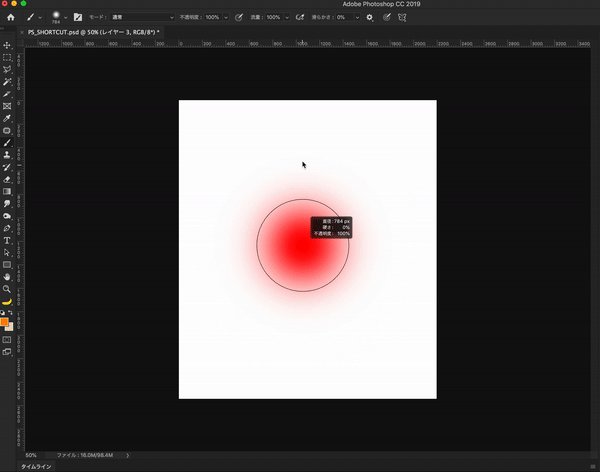
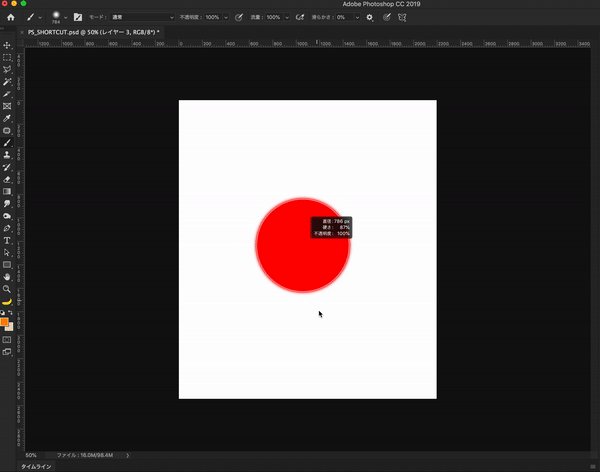
ブラシのサイズとぼけ具合を変更
この機能本当に最近まで知らなくて、いちいち右クリックして表示されたパネルをさわってレベル調整していました。
これがあれば感覚的に調整できて仕事がj捗ること間違いありませんね!
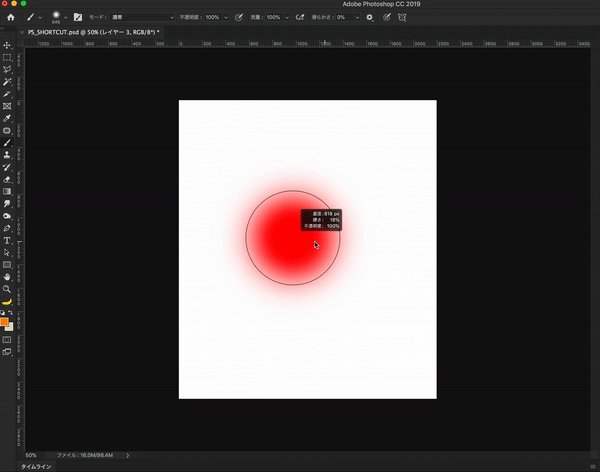
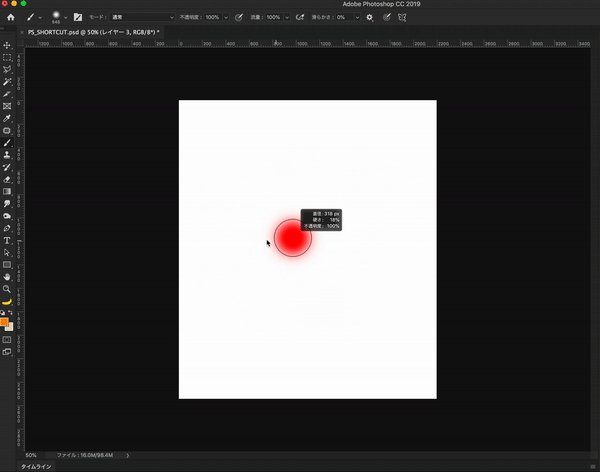
ブラシのサイズの調整
〔macの場合〕ctrl+optionを押しながら左右にドラッグ:ブラシサイズの変更
〔windowsの場合〕alt押しながら左右に右クリックしながらドラッグ:ブラシサイズの変更


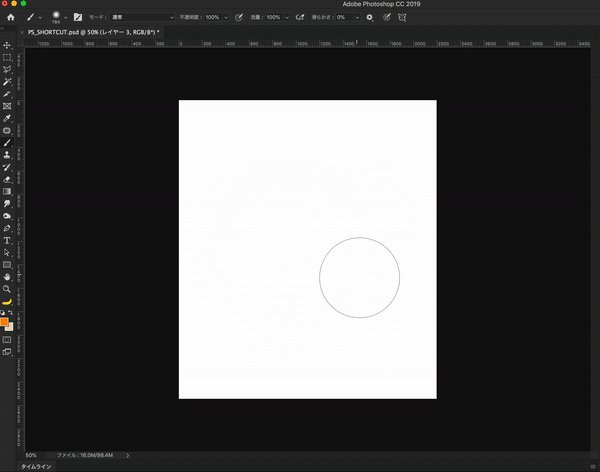
〔macの場合〕ctrl+optionを押しながら上下にドラッグ
〔windowsの場合〕alt押しながら上下に右クリックしながらドラッグ


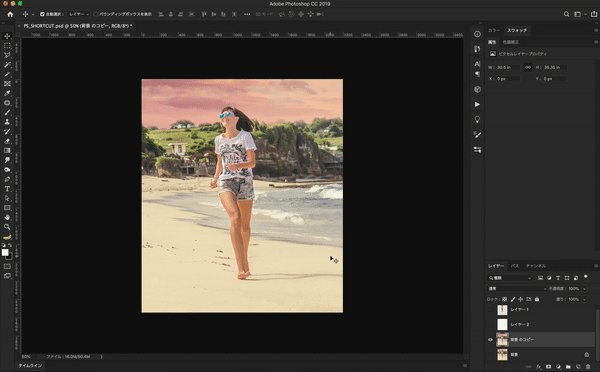
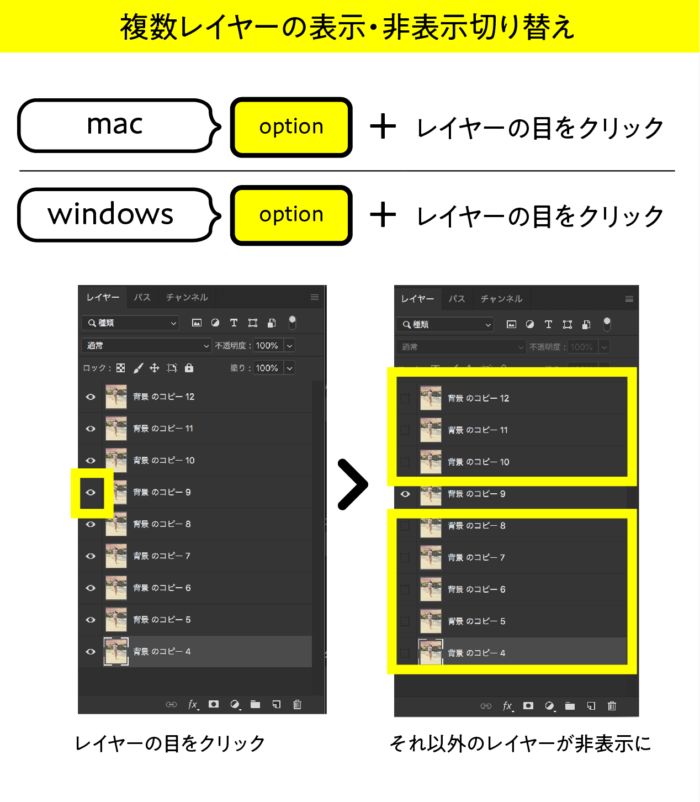
複数のレイヤーの表示・非表示の切り替え
レイヤーやグループの表示・非表示を切り替える場合はレイヤーパネルにある表示アイコン(目のアイコン)をクリックして切り替えることが可能ですが、複数のレイヤーやグループを素早く切り替えたい場合は、表示アイコンが表示されている箇所をドラッグすることで一気に表示・非表示を切り替えることができます。
option+レイヤーの目をクリック(windowsもoption+レイヤーの目をクリック)
これがあればいちいちレイヤーをひとつひとつ消して作業をするなんて面倒なことはしなくて済みますね。

戻す場合も同じようにoption+レイヤーの目をクリック(windowsもoption+レイヤーの目をクリック)でもとに戻ります。
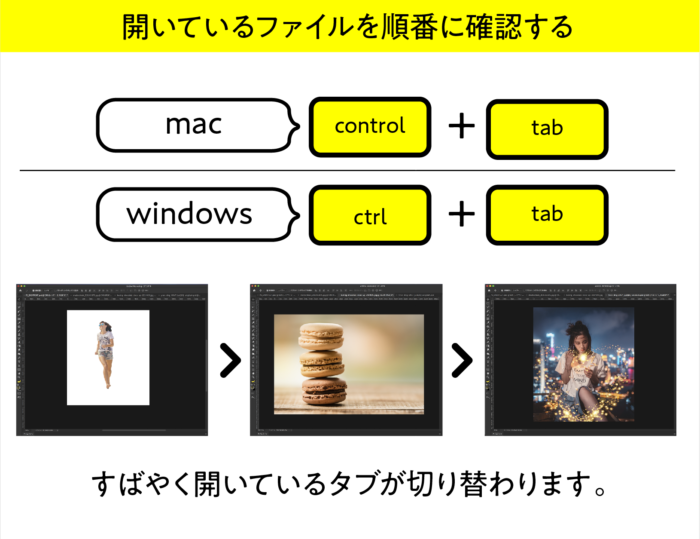
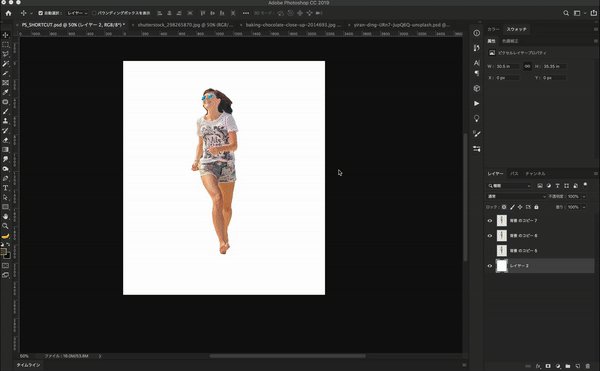
開いているファイルを順番に確認する
control+tab(→ みたいなボタン)(windowsはctrl+ Tab)たくさんのファイルを開いている時、ひとつひとつマウスクリックして確認するのは大変です。このショートカットがあれば、タブをひとつひとつクリックしなくても大丈夫です。
これは本当におすすめです。


まとめ
今回ご紹介したショートカットは基本中の基本のショートカットです。他にもたくさんのショートカット機能がありますので調べて自分に合ったショートカットを見つけましょう。

堀内 良太
フォトレタッチとイラスト作成が得意なフリーランスのデザイナー。デザインがなんだかアメコミっぽくなる習性がある。ヒップホップを愛する。












コメントを投稿する