



Photoshop シェイプの使い方と使い所、パスとの違いを知ろう

石川 洋平
2022/07/04
はじめに
Photoshopにはシェイプツールというものがあります。
今回はこちらのシェイプツールについて使い方の紹介とどんなときに使えるのか、Photoshopの代表的なパスとの違いは何か?について解説していきます。
シェイプとは
Photoshopでは主にビットマップデータというデータを採用していますが
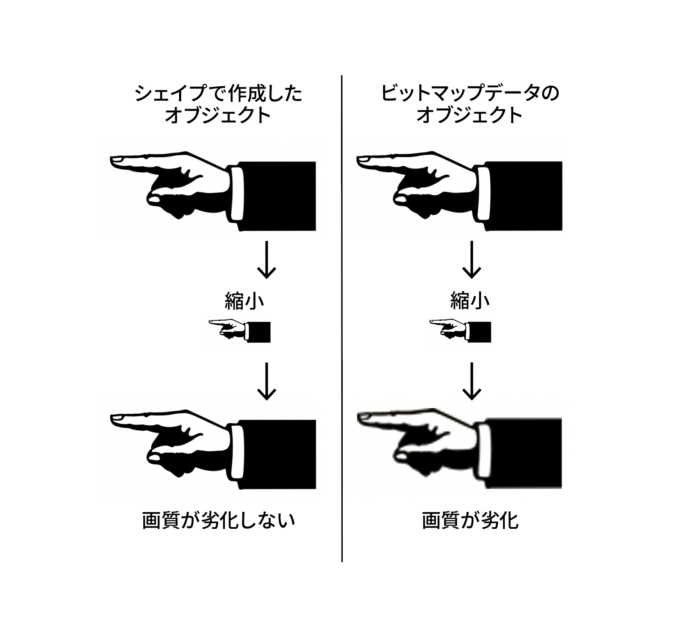
(ビットマップデータは、四角形に並んだピクセルの色を指定する配列です。 個々のピクセルで使用されるビット数によって、そのピクセルに割り当てることができる色の数が決まります。ビットマップデータは拡大縮小をくりかえすと画質が荒くなりますが、ドットひとつひとつに色情報があるので、ベクターデータではできない細かい色や陰影の強弱の表現ができるのが利点です。)

シェイプは、ベクターデータで作られた線のことをいいます。
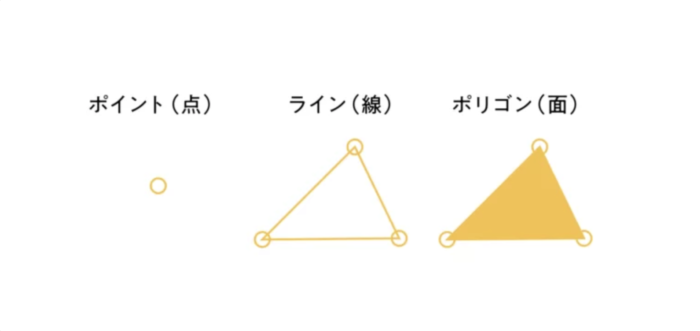
ベクターデータは、ポイント(点)ライン(線)ポリゴン(面)の3つの要素で表現したものです。

ベクターデータは、拡大したり縮小しても劣化しないという利点があります。

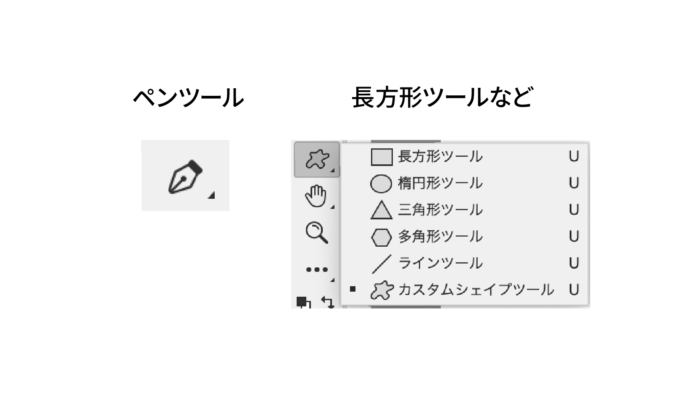
シェイプはツールバーにあるペンツールで線をひいたり、長方形ツールや楕円形ツールなどでつくることができます。

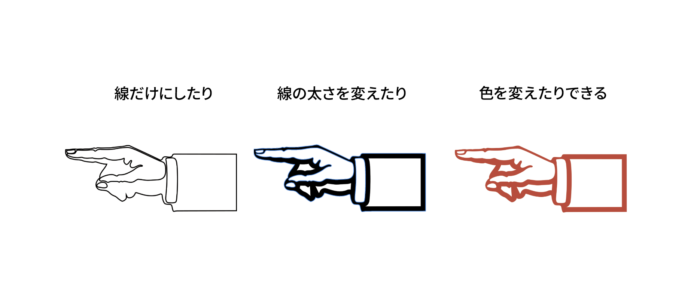
そして作られたシェイプには線と線に囲まれた中に色が塗られていて、その色を変えたり、消したり、線の太さを変えたりすることができます。

イラレで作るパス線のようなものですね。
パスとの違い
パスもベクターデータなのでシェイプと同じ側面を持ちますが、決定的な違いはパスは線やベタに色が塗れません。パスはPhotoshopの代表的な機能である選択範囲を作成することに特化した機能なのでシェイプとは違います。
パスで作った選択範囲を塗りつぶすことでシェイプのような使い方はできますが、塗りつぶした色はビットマップデータになります。拡大すると劣化してしまいます。
Photoshop パスの作成方法と選択範囲のとり方↓
どんなときに使うものか
先ほど説明したパスは選択範囲の作成のためのツールでした。
ではシェイプはどんな時に使うツールなのかというと
ロゴやアイコンなど汎用性の高いアートを作成するとき
シェイプは拡大縮小をしても画質が劣化しないことから、ロゴやアイコンなど、汎用性の高いアートを作成する際に便利です。

もちろんイラストやロゴだけでなく、画像などのグラフィックにベクターアートを配置してデザインすることもできます。
こちらはシェイプ線を太くして黒色に、描画モードを除算に変えて作成しています。↓

イラレで作成したデータもペーストして使える
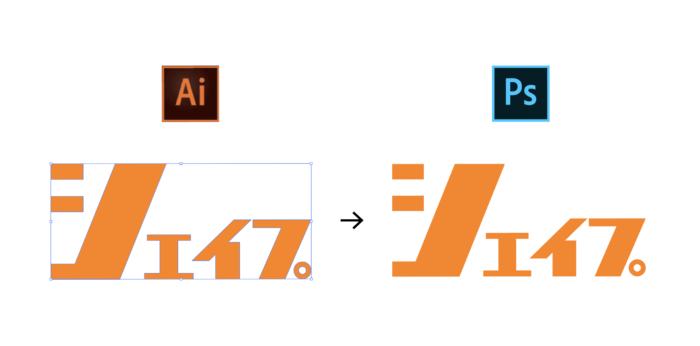
イラレで作成したロゴやイラストデータをコピーして、Photoshopにシェイプレイヤーに変換することもできます。
こうすることで、イラレで作成したデータを劣化させることなくPhotoshop上で利用することができます。

イラレを持っている人はベクターアートをイラレで作成→フォトショにペーストして利用 というケースが多いのではないかと思います。
使い方
さきほど少し触れましたが、使い方は2通りあります。
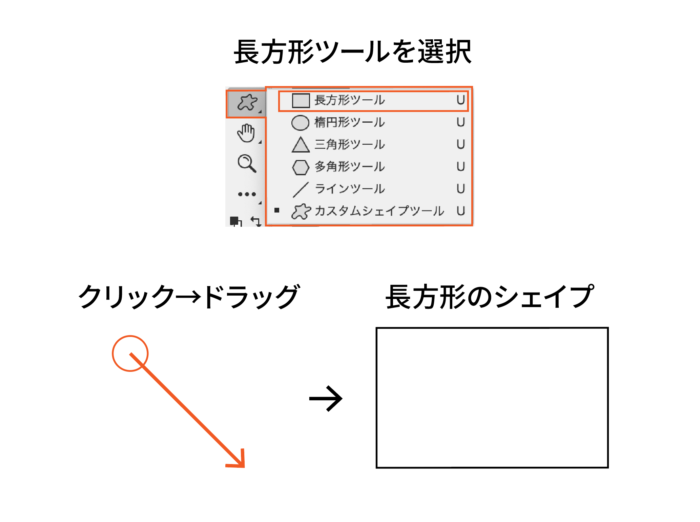
長方形ツールで作成する方法
長方形ツールと書きましたが、楕円形ツールでも多角形ツールでも大丈夫です。
ツールバーからツールを選択したら、画面を斜めにドラッグ→ドロップしましょう。

シェイプの線が描けました。
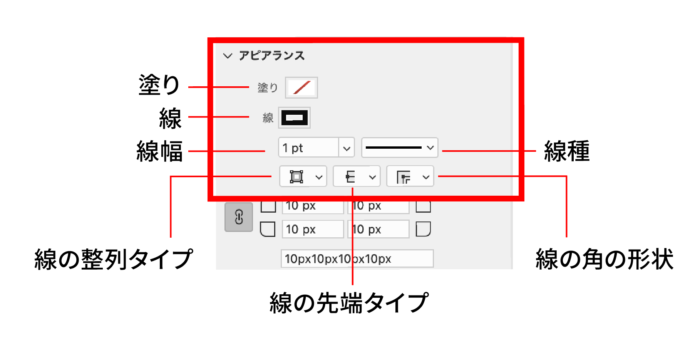
あとはプロパティパネルのアピアランスにある塗りと線を変更したり、線の太さや線の種類なども変更することができます。

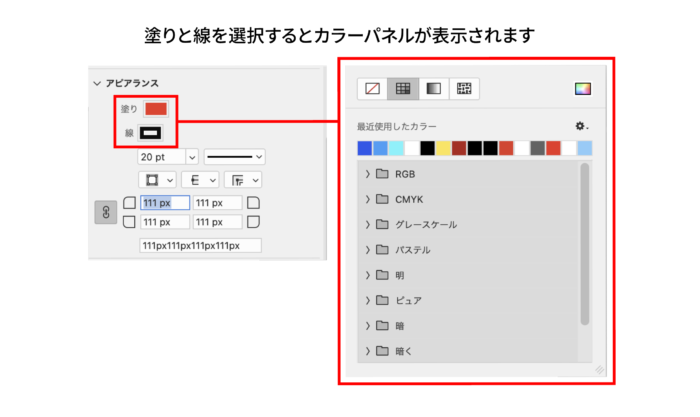
塗りと線を選択するとカラーパネルが表示されますので、色を変更できます。

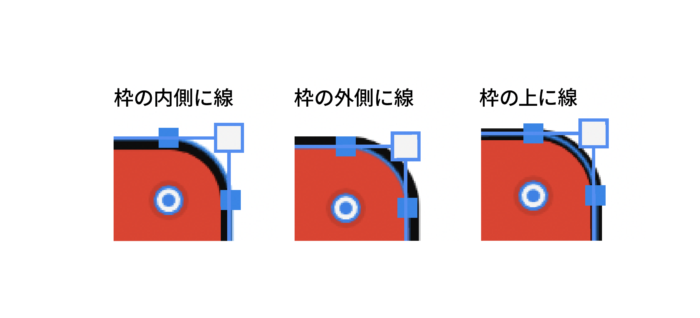
線の整列タイプの種類はこちら

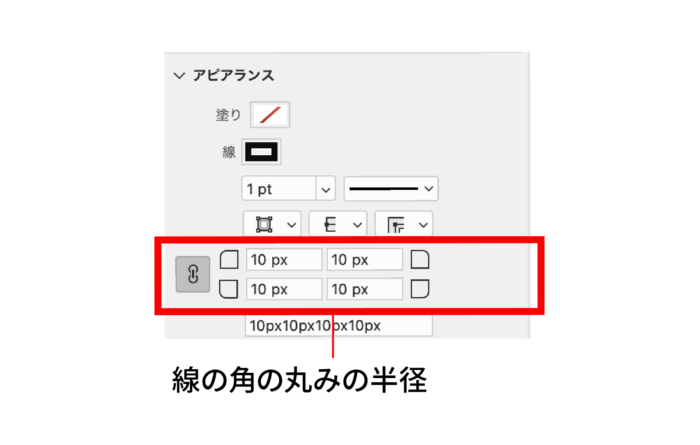
角の丸みの半径を入力すれば角度のある枠線に丸みをつくることができます。

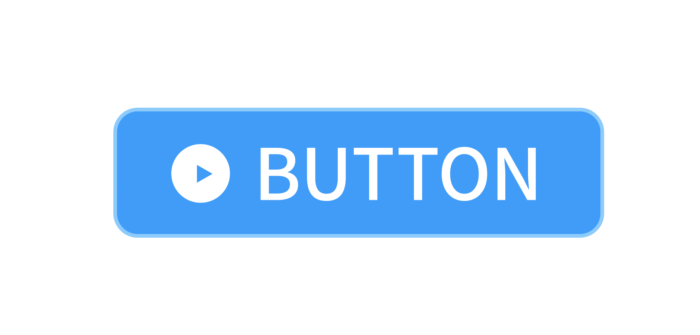
webサイトのバナーやボタンのデザイン作成に使うのも良いですね。
長方形ツールと円形ツール、三角形ツールで作成したボタン↓

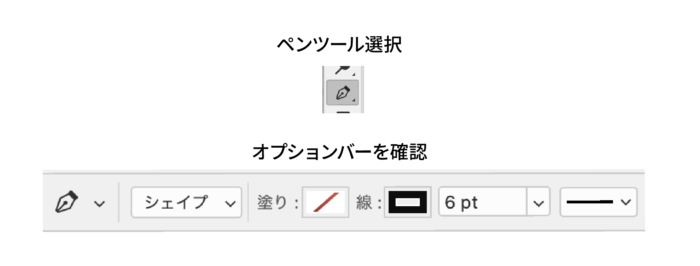
ペンツールで作成する方法
ペンツールは自分で線を自由にひくことができるので、ロゴや細かい絵柄の作成に向いています。
ペンツールを選択すると、画面上オプションバーにツールに関する設定項目が表示されます。

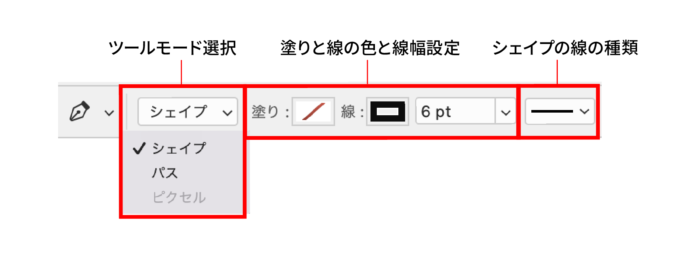
ツールモードをシェイプにして塗りと線の色と線幅を設定します。

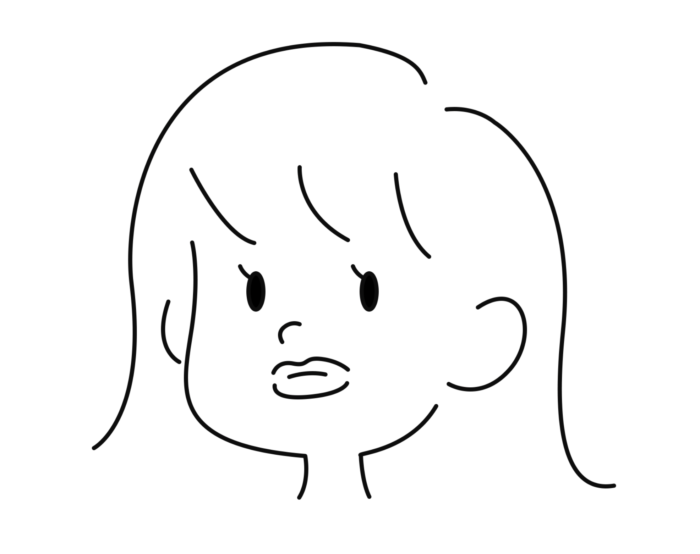
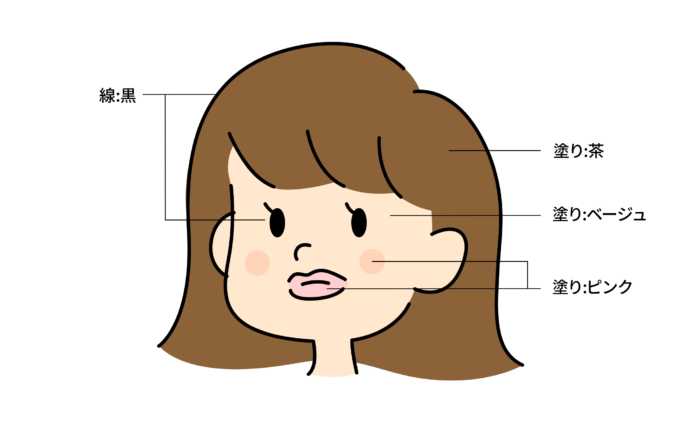
あとは線を描いて、線の色や幅を変更するだけです。イラレのペンツールで描くように描いてみました。

髪や皮膚に塗りをくわえるとイラレで作ったイラストと見た目がまったく変わりません。

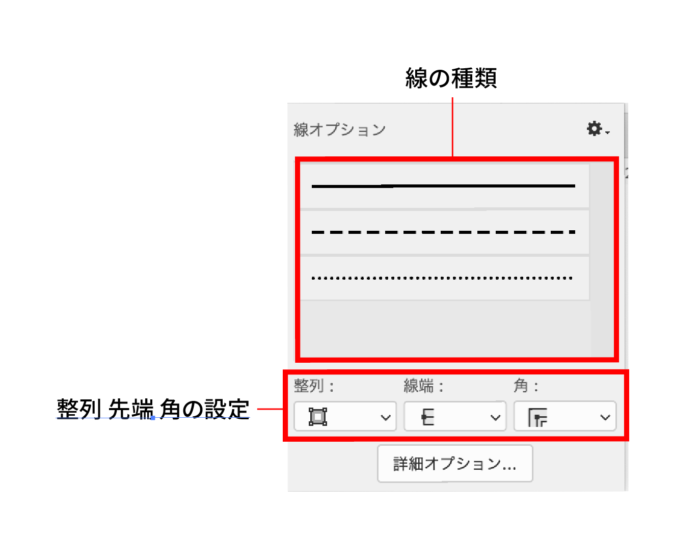
シェイプの線の種類の内容はこのような感じです。

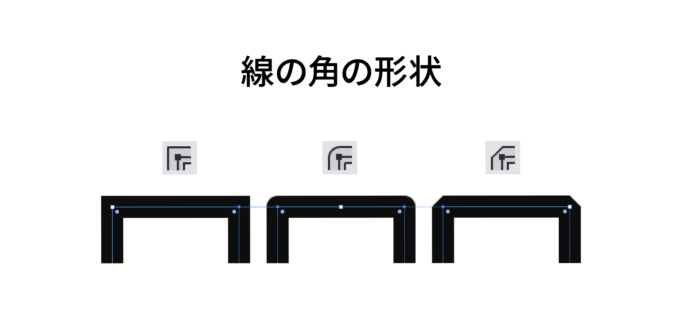
角の形状は3種類あります。

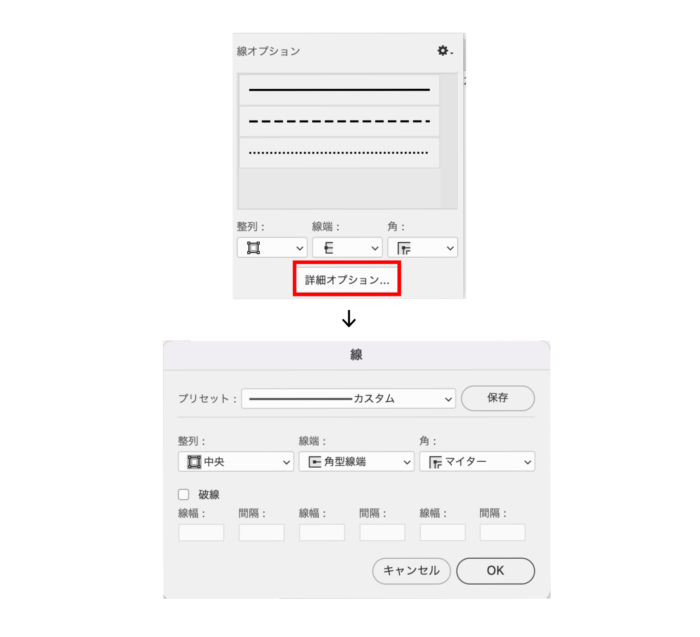
詳細オプションを押すとプリセットの保存や破線の間隔調整の設定ができます。

シェイプで切り抜き
シェイプ同士を重ね合わせて、イラレのように一部を切り抜くことができます。
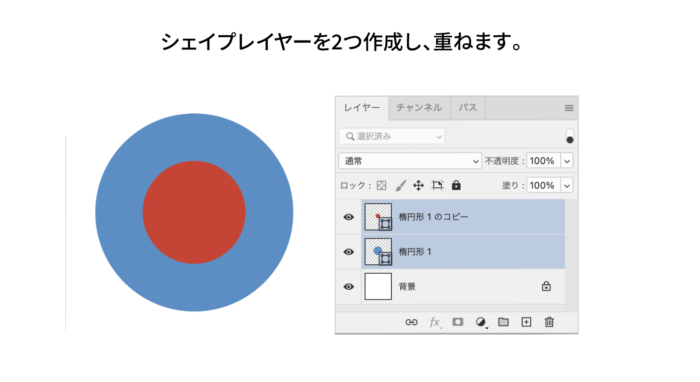
シェイプレイヤーを2つ作成し、移動ツールで重ねます。

[パスコンポーネント選択ツール]を選択して、2つのレイヤーを選択します。
![[パスコンポーネント選択ツール]を選択して、2つのレイヤーを選択します。](https://design-trekker.jp/wp/wp-content/uploads/2022/05/daea343d2a902cebd17f9e1a6d533966-700x338.png)
画面を右クリックして全面で[全面シェイプを削除]を選択します。全面のシェイプの形に切り抜きされました。
![画面を右クリックして全面で[全面シェイプを削除]を選択します。](https://design-trekker.jp/wp/wp-content/uploads/2022/05/4ec81a718a833a784065b151c605c8fd-700x454.png)
シェイプを結合
シェイプで切り抜きと同じ要領で、2つのシェイプレイヤーを重ねます。重ねたら[パスコンポーネント選択ツール]を選択して、2つのレイヤーを選択します。
![[パスコンポーネント選択ツール]を選択して、2つのレイヤーを選択します。](https://design-trekker.jp/wp/wp-content/uploads/2022/05/5cda78742b7ea0fa471834cceaee165d-700x306.png)
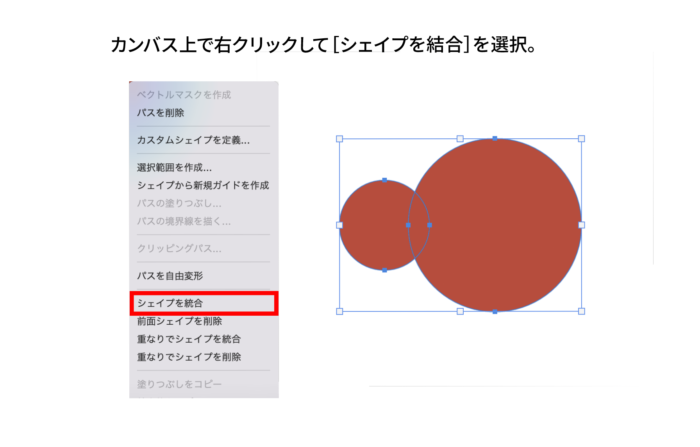
画面を右クリックして[シェイプを結合]を選択します。
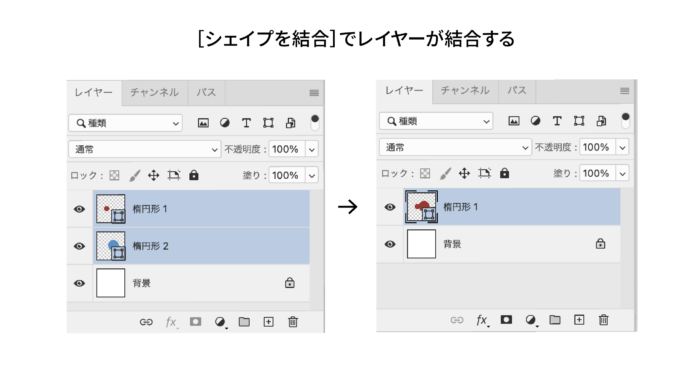
シェイプレイヤーが結合されました。

シェイプを結合すると、レイヤーが結合されます。

結合されたシェイプは、[パスコンポーネント選択ツール]で片方のシェイプを選択すれば、サイズや位置を編集することもできます。
![結合されたシェイプは、[パスコンポーネント選択ツール]で片方のシェイプを選択すれば、サイズや位置を編集することもできます。](https://design-trekker.jp/wp/wp-content/uploads/2022/05/ezgif.com-gif-maker-2.gif)
カスタムシェイプの使い方
カスタムシェイプツールとは、予め登録されているシェイプスタンプを使ったり、自分で作ったシェイプを登録することができる便利なツールです。
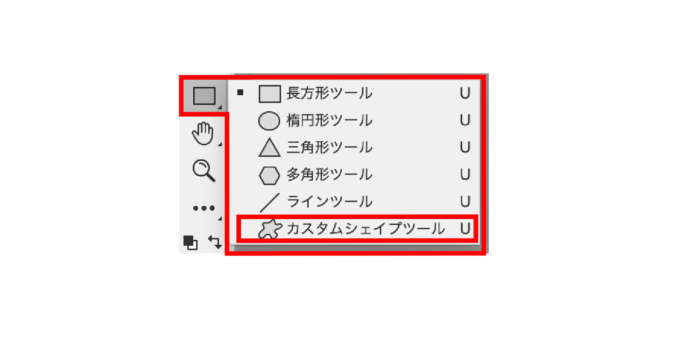
使い方は、ツールバーの長方形ツールを長押しして、メニューが表示されたらカスタムシェイプツールを選択します。

画面上オプションバーに、[クリックでカスタムシェイプピッカーを開く]を選択してスタンプを表示します。
![画面上オプションバーに、[クリックでカスタムシェイプピッカーを開く]を選択してスタンプを表示します。](https://design-trekker.jp/wp/wp-content/uploads/2022/05/f77d95a53ebd632e175c7523ee9cf7a0-700x322.png)
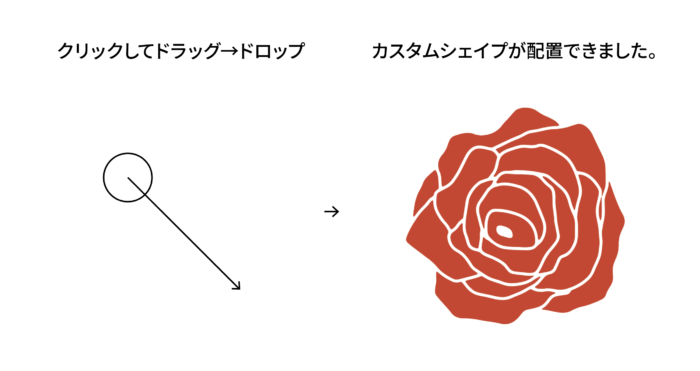
好みのスタンプを選択して、画面をクリック→ドラッグ→ドロップするだけでカスタムシェイプを配置することができます。
shiftを押しながらドラッグドロップすれば、正しい比率を保った状態で配置できます。もちろん大きさの調整も可能です。

従来のカスタムシェイプを表示
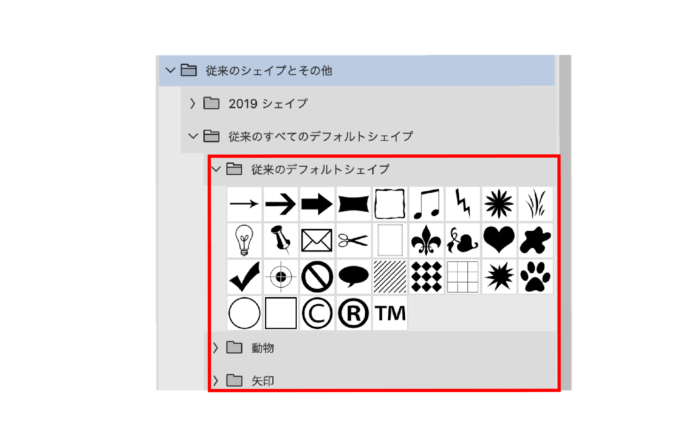
上で説明したものは最新のカスタムシェイプピッカーの内容で、過去のPhotoshopで利用されていたカスタムシェイプはカスタムシェイプピッカーの一番下[従来のカスタムシェイプ]内に用意されています。

従来のものを利用したい方はこちらからピックアップしてください。
イラレのベクターをペーストする方法
さきほども少し触れましたが、イラレで作成したベクターアートをPhotoshopに貼り付けてシェイプレイヤーとして利用することができます。
イラレで作成したベクターアートを選択してcommand(winならctrl)+Cでコピーしたら、

Photoshopのアートボード上でcommand(winならctrl)+Vを押します。
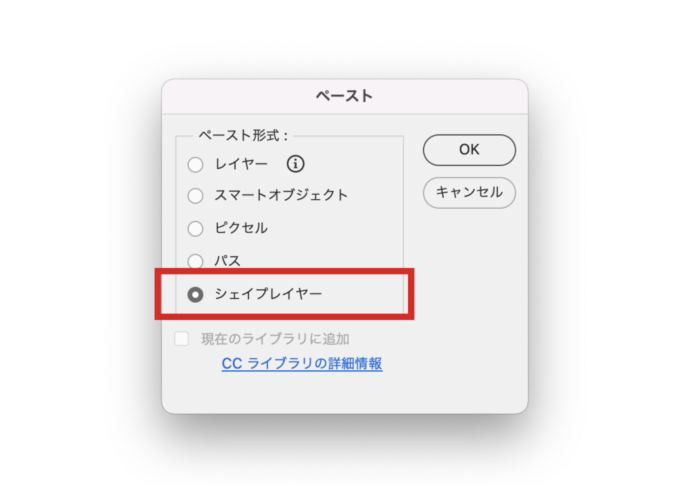
するとペーストと書かれたパネルが表示されますので、シェイプレイヤーにチェックを入れてOKをおします。

イラレで作成したベクターアートをPhotoshopに配置できました。
色はPhotoshop上で設定してある塗り色が塗られます。変えたい場合はあとで編集しましょう。

まとめ
以上がシェイプツールの使い方と使い所の紹介でした。Photoshopはパスを利用した作業が多いですが、イラストレーターで絵を描くような使い方もできるということがシェイプの説明で理解いただけたかと思います。
イラレを使わない人やアプリをまだ購入していないなんていう人でも、ロゴやイラストの作成は可能です。
もちろんイラレで絵を描いたほうがより直感的に線をひくことができますが、頻度の少ない方はこちらのシェイプで作ってみるのも良いかと思います。
もちろんペンツールで絵を描く場合は技術をおぼえるのにそれなりの時間を必要とします。
まずは一度ペンツールを使って線をひくことを覚えてみましょう。

石川 洋平
普通の4大在籍中に、美大などに憧れを持ちつつ、コピー機を使ったコラージュなどでデザインに目覚める。DTP、ムービー、Web、3D、一通り経験したのち、最終的に作ることから、ウェブマーケティングで売ることにジョブチェンジする。
コメント2件
-
ずっと知りたかったパスの結合→シェイプの結合、だったとは…先輩に聞いても知らないし…イラレをずっと使っててphotoshopはほとんど初心者です。これからも、見に来ます。ありがとうございます。













コメントを投稿する