



Photoshopでも矢印が作れる!描き方と曲げ方を紹介

堀内 良太
2020/03/12
はじめに
Photoshopでグラフィックを作っていて、デザインに矢印を入れたい!となったとき、どうしますか?
illustratorで作ったデータを持ってくる、画像を持ってくる、いろいろありますが、実はPhotoshopでも矢印をかんたんに作ることができるんです。
今回はPhotoshopで矢印をつくる方法をご紹介していきます。
Photoshopを使った矢印の作り方
ではさっそく作り方を紹介していきます。
シンプルな矢印を作る方法
こちらはとにかく矢印を早く作りたい人にオススメです。
ラインツールで作る方法
この方法はシェイプという特殊な機能で作る矢印なので、矢印を拡大縮小しても画質が劣化しないというところがポイントです。
矢印の形は決まっていますが、とにかく矢印であればいいという方にオススメです。
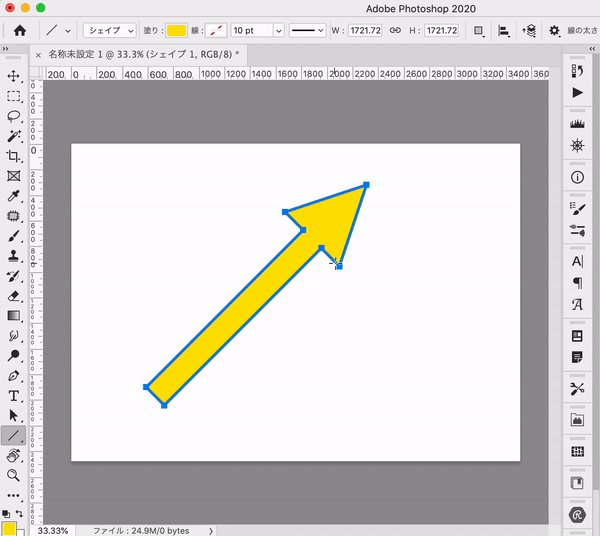
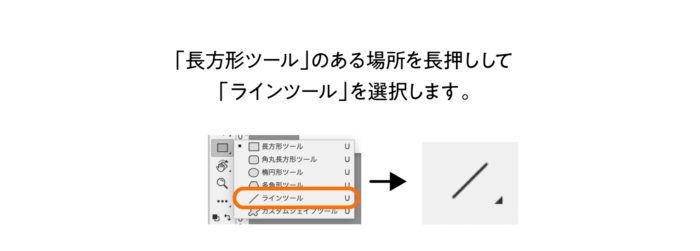
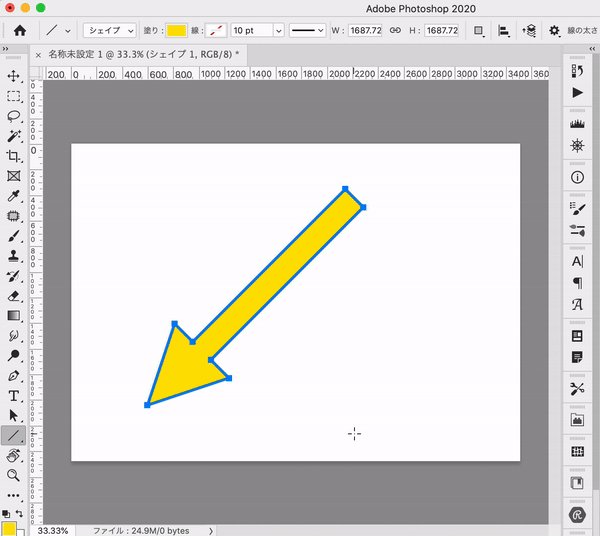
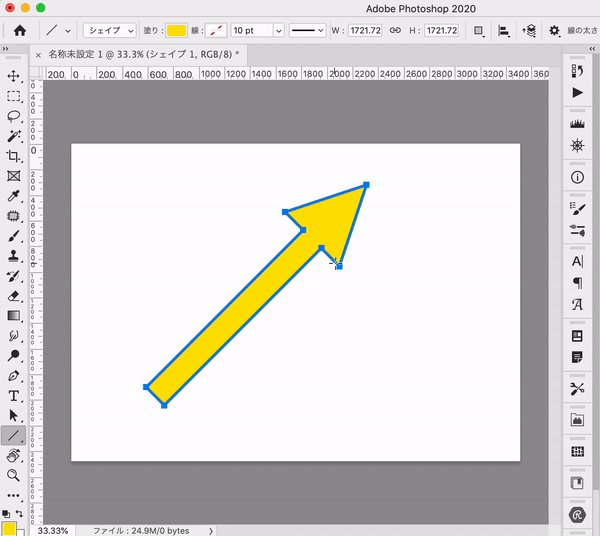
こんなタイプの矢印ができます。

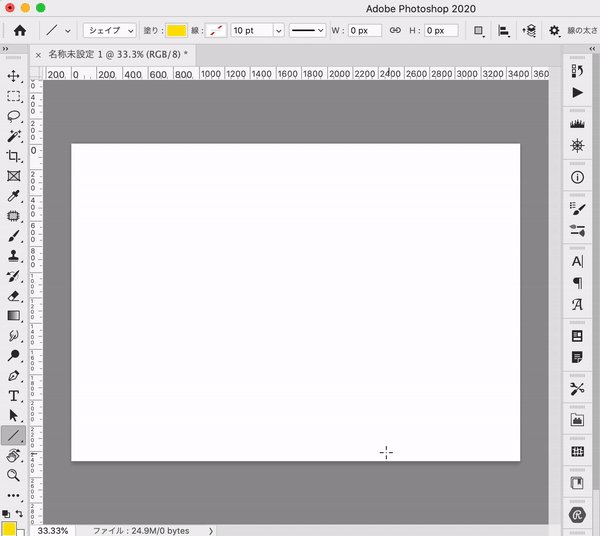
まずはじめに「長方形ツール」のある場所を長押しして「ラインツール」を選択します。

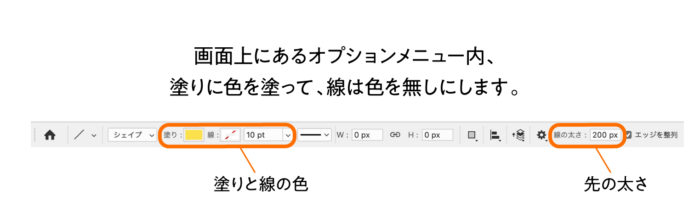
画面上部にあるオプションバーで矢印の塗り色と、塗りの外側の線の色、線種、矢印線の太さを設定できます。
塗りをクリックして色をつけ、線の色は無しで設定しましょう。

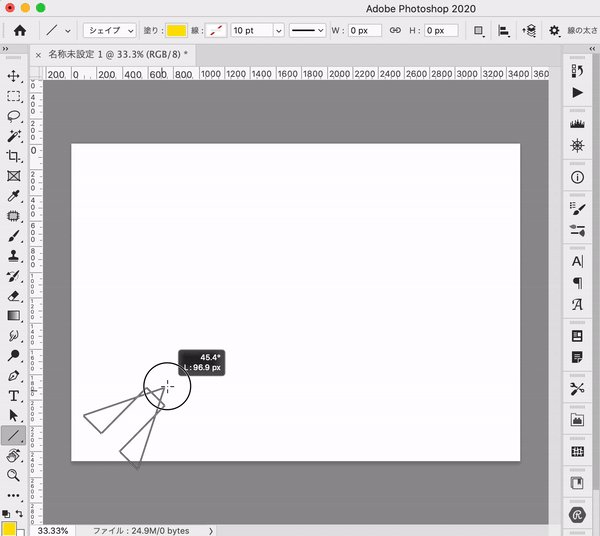
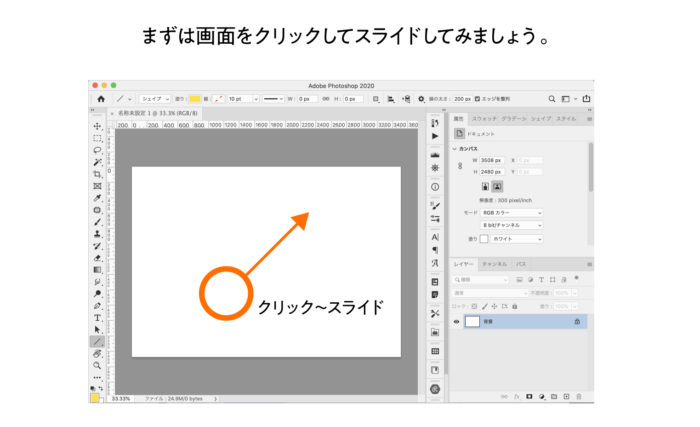
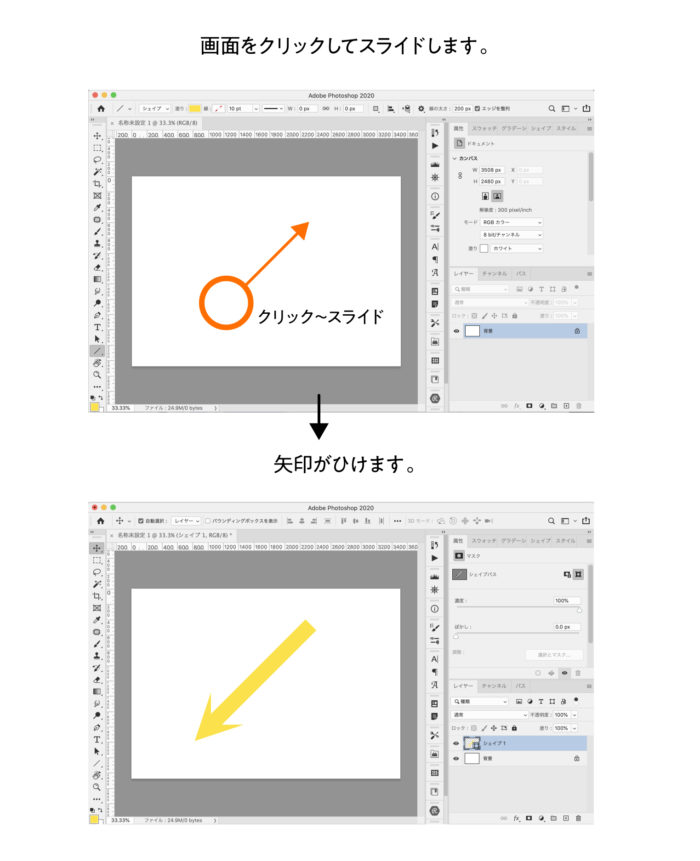
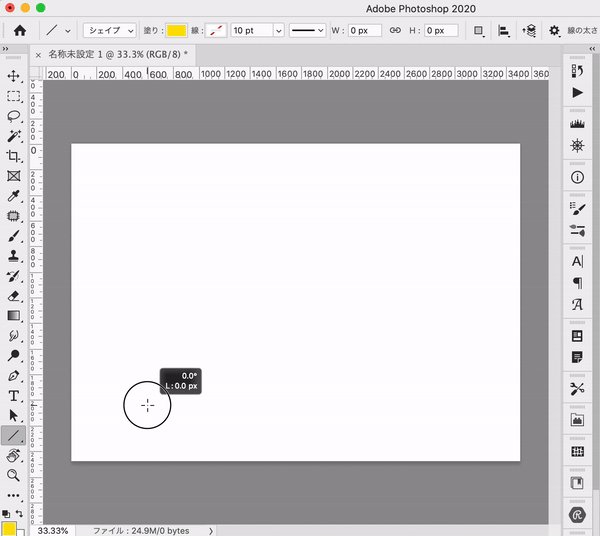
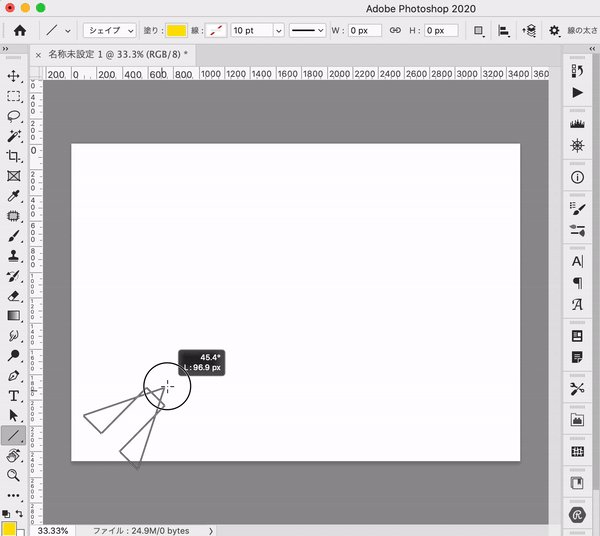
できたらまずは画面をクリックしてスライドしてみましょう。

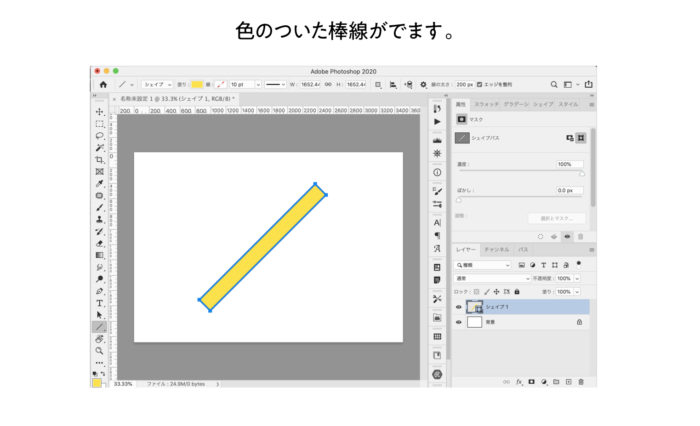
すると矢印ではなく棒線ができました。ここに矢印をつける設定をしていきます。

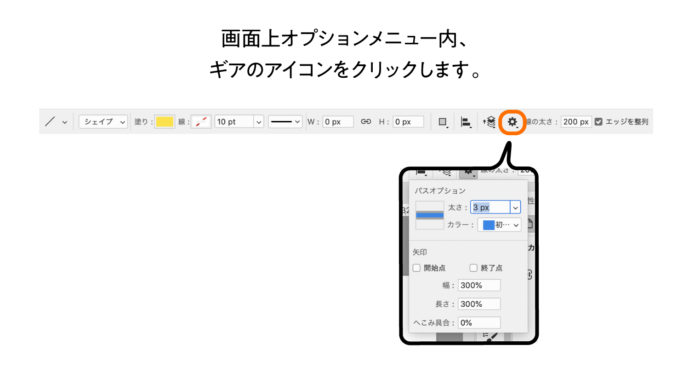
矢印の先端の部分の細かい設定はギアのアイコンをクリックしておこないます。

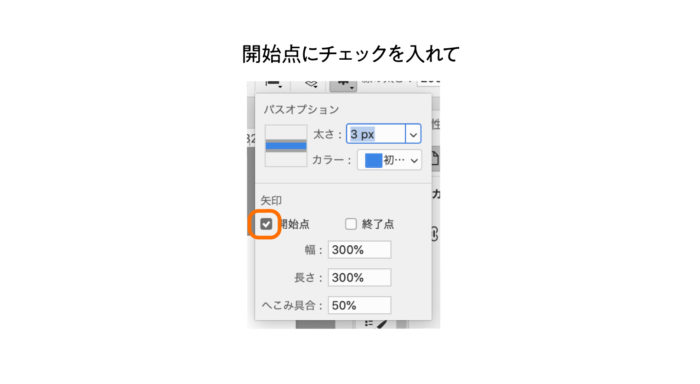
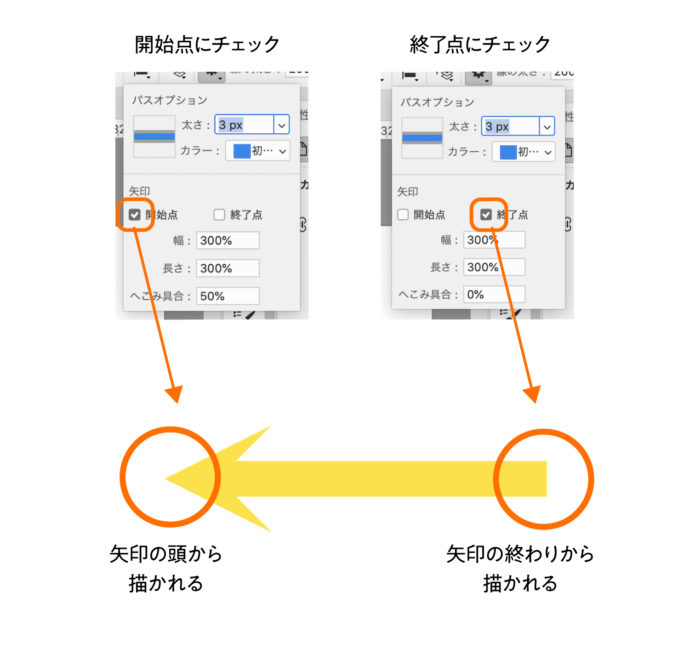
開始点と終了点と書かれたチェックボックスがあります。開始点にチェックを入れると矢印の頭から矢印が描かれます。

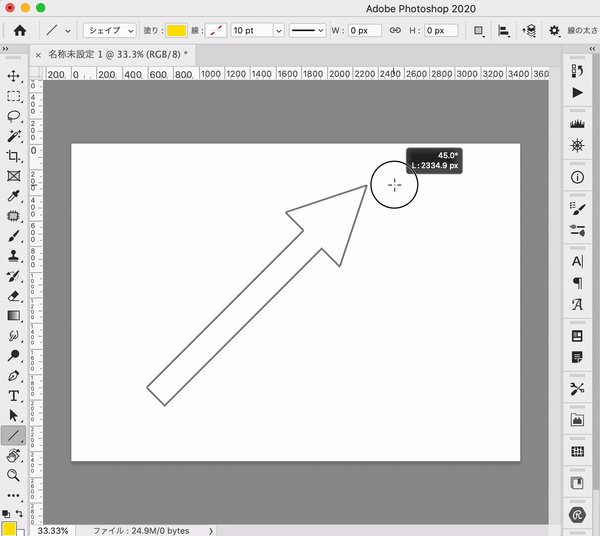
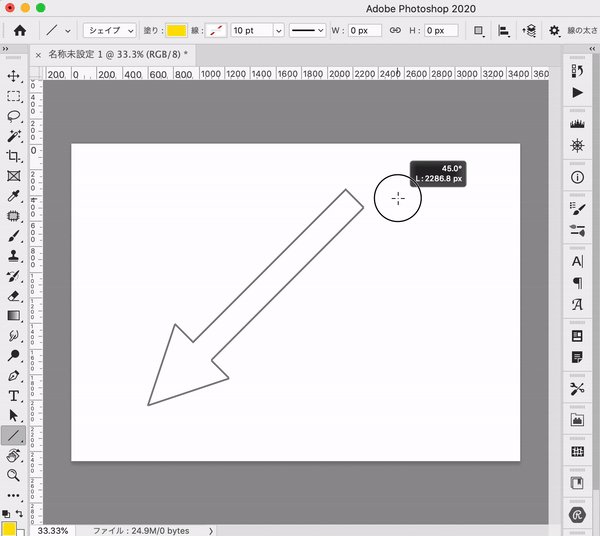
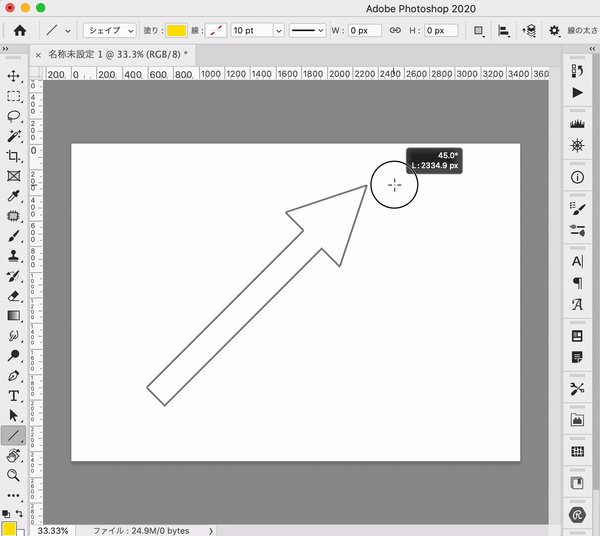
画面をクリックしてスライドしてみましょう。矢印が先端から出現します。


反対に終了点にチェックした場合は矢印の末端(線の部分)から描かれます。


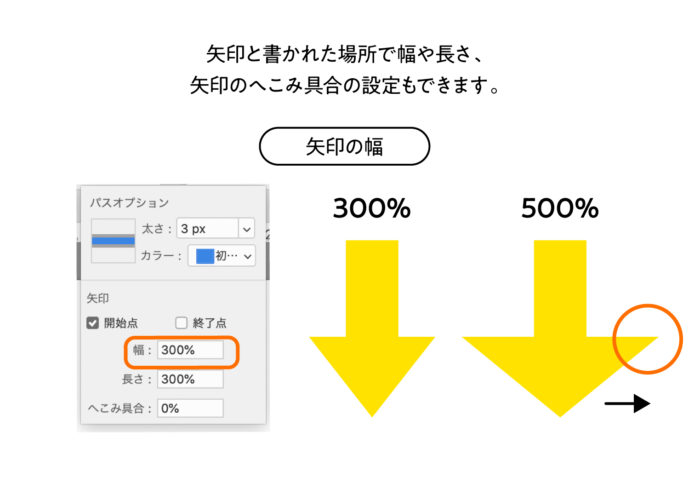
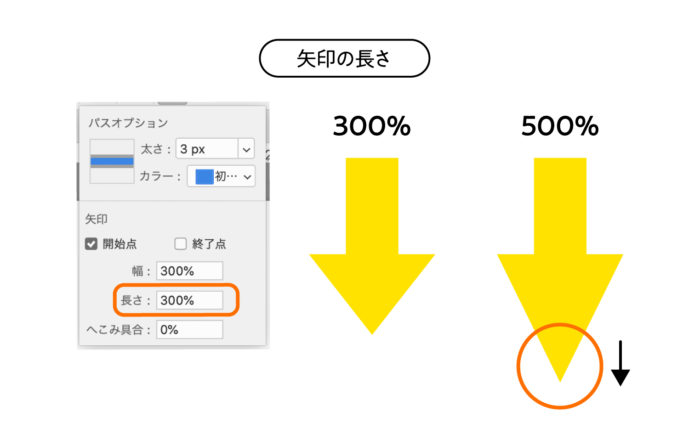
それから幅と書かれた数字は矢印先端の幅、長さは矢印の頭の部分の長さが調整できます。

矢印の長さの変更

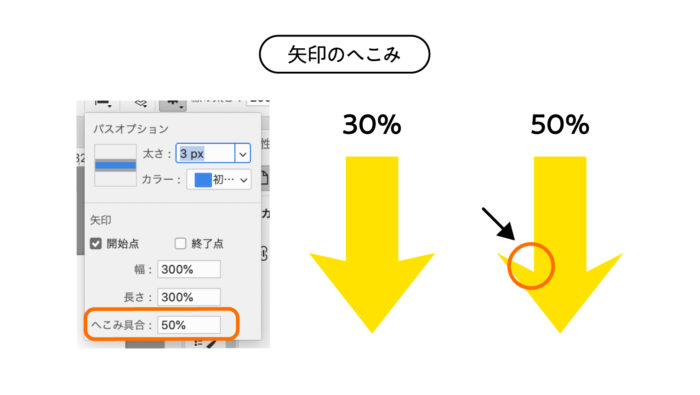
矢印のへこみの調整

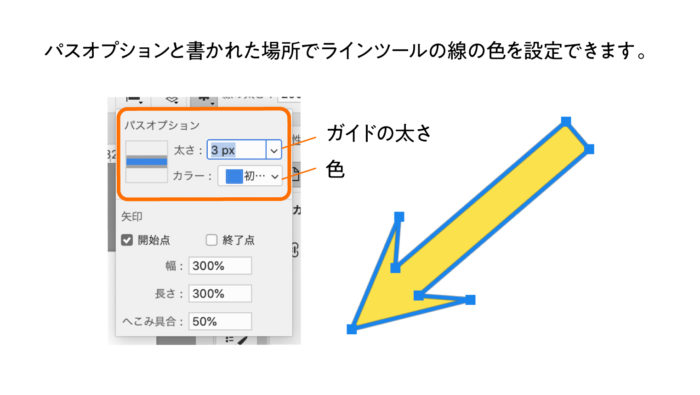
パスオプションと書かれた部分では、パスの外側の線色や太さを変えることができます。これは作成の過程で見えるガイドラインなのでデザインには反映されません。自分の好みの色を設定してください。

shiftを押しながらクリックスライドすると垂直水平、斜め45°に矢印をつくることができます。
しかしこの矢印、矢印の幅や長さへこみを変えることはできますが、デザインを変更することはできません。
形にこだわりたいという場合は次の方法をお試しください。
矢印の形にこだわりたい場合
形やデザインにこだわりたい場合、こちらの作成方法でおこなってください。
文字ツールで文字をタイプして作る
やり方は簡単です。
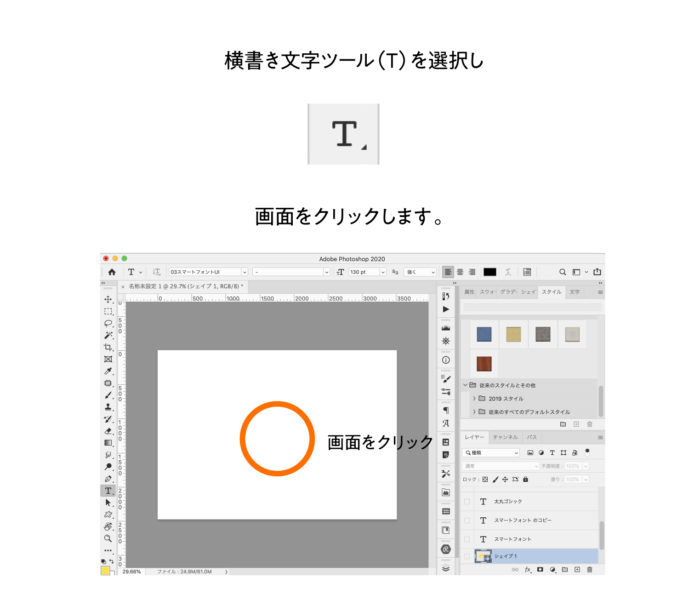
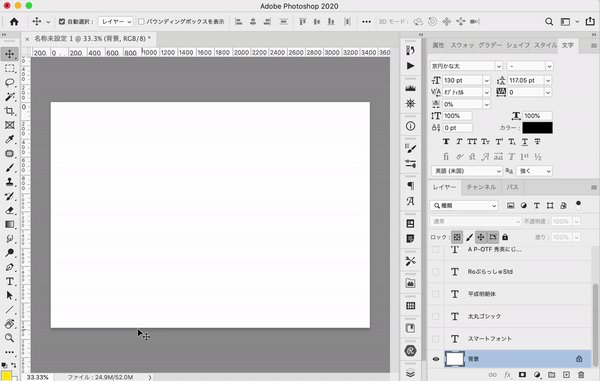
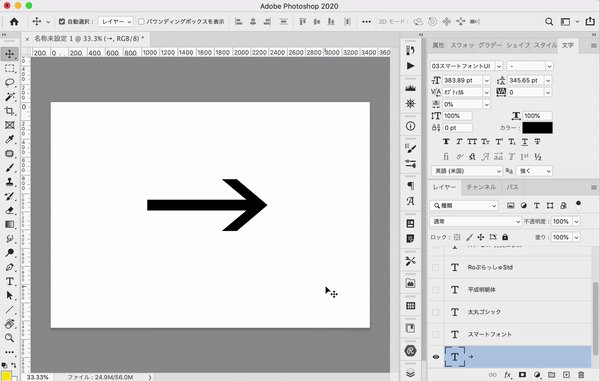
横書き文字ツール(T)を選択し画面をクリックします。

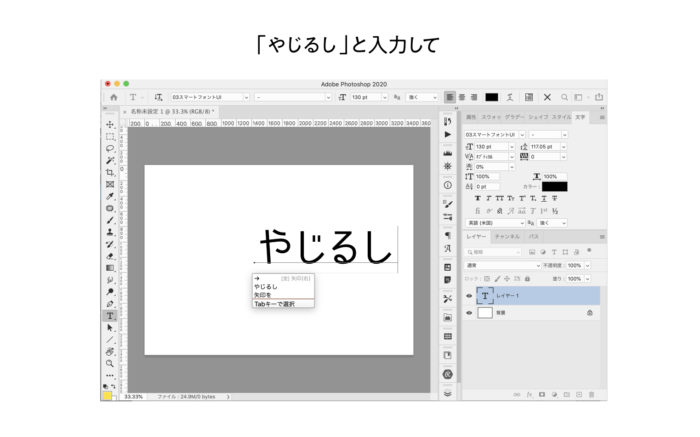
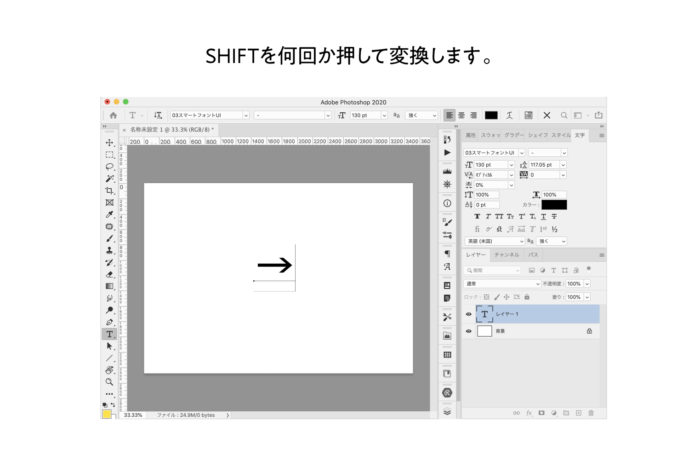
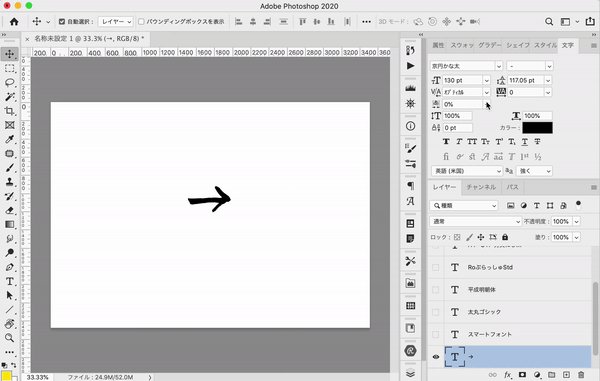
クリックしたら「やじるし」とタイプしてSHIFTを押して変換します。

変換を繰り返し→のマークが出てきたら完了です。

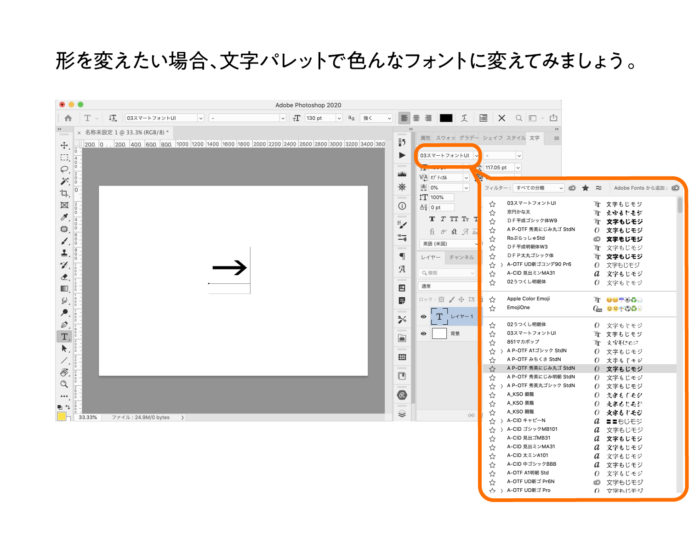
形を変えたい場合、文字パレットで色んなフォントに変えてみましょう。登録しているフォントによりますが、色んなフォントを作ることができるので試してみてください。

色んな形の矢印に出会えるかもしれません!


カスタムシェイプツールで矢印を作る
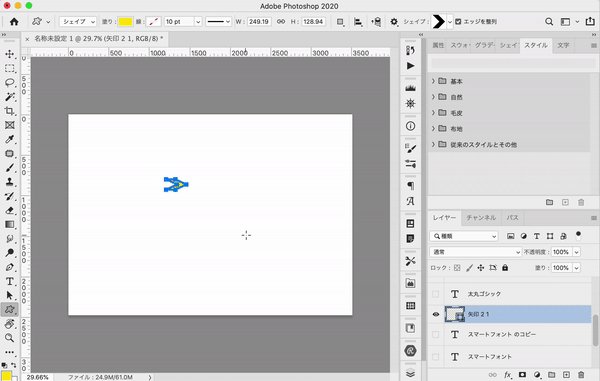
これはカスタムシェイプツールというツールを使って登録されている矢印の中から選んでつくる方法です。
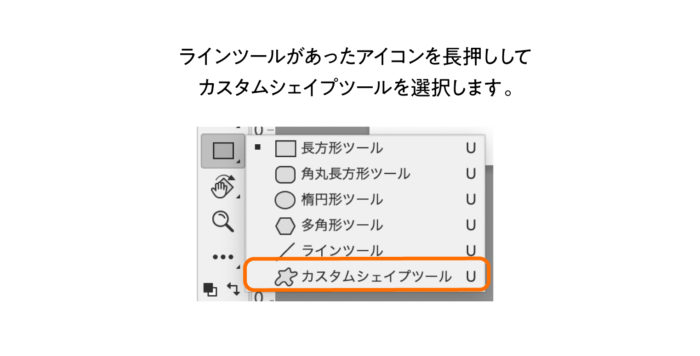
さきほどのラインツールがあったアイコンを長押ししてカスタムシェイプツールを選択します。

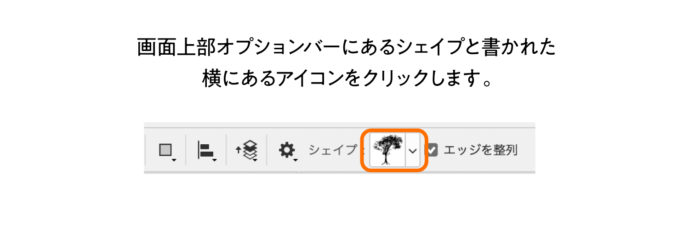
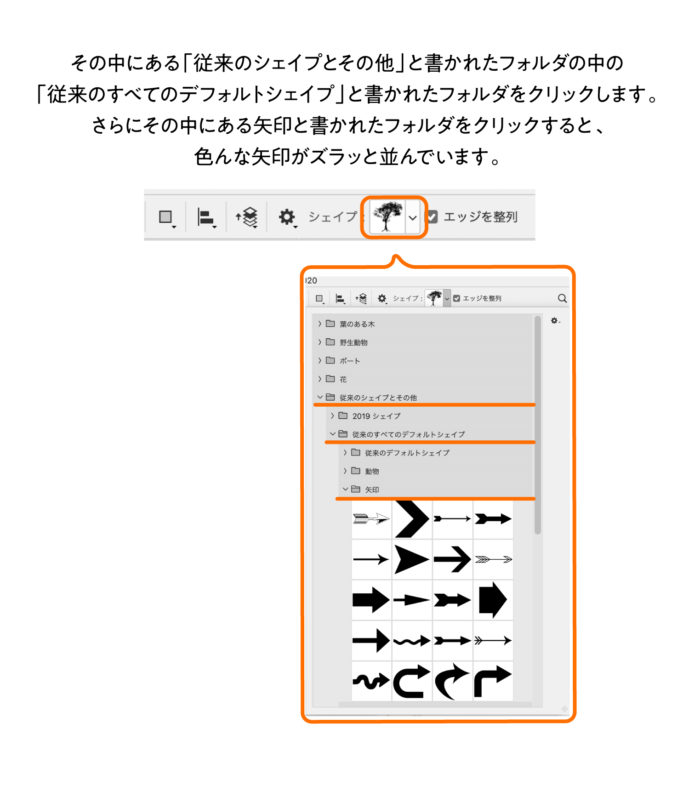
そうしたら、画面上部オプションバーにあるシェイプと書かれた横にあるアイコンをクリックします。

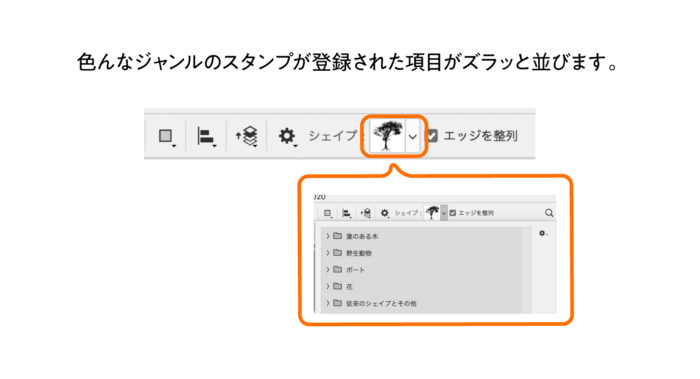
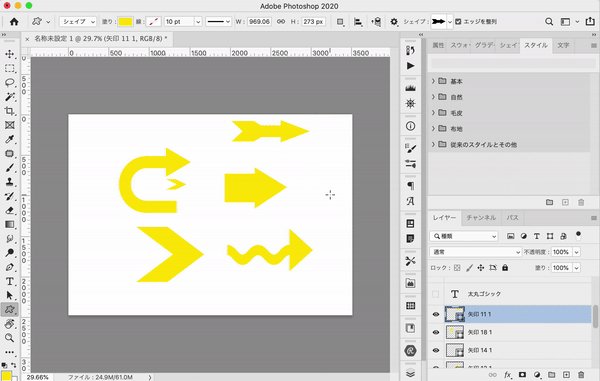
すると色んなジャンルのスタンプが登録された項目がズラッと並ぶので、

その中にある「従来のシェイプとその他」と書かれたフォルダの中の「従来のすべてのデフォルトシェイプ」と書かれたフォルダをクリックします。さらにその中にある矢印と書かれたフォルダをクリックすると、色んな矢印がズラッと並んでいます。(長いw)

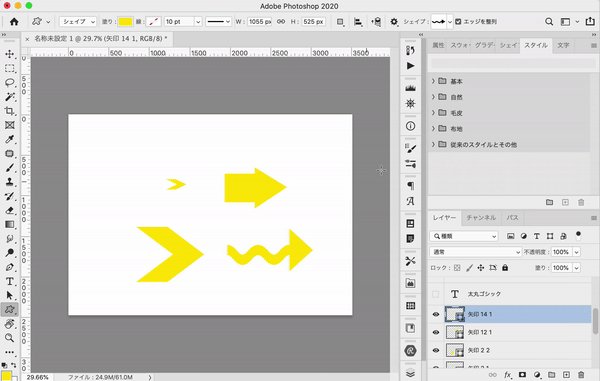
ここからお好みの矢印を選んで画面をクリックスライドすれば、スタンプするように矢印が作成されます。

矢印を曲げたり、回転させたり、自由な形にする
最後に、作った矢印を曲げたり、回転させたり、奥行きを出したり、いろんなかたちにしていく方法を紹介します。
ワープで矢印を曲げる
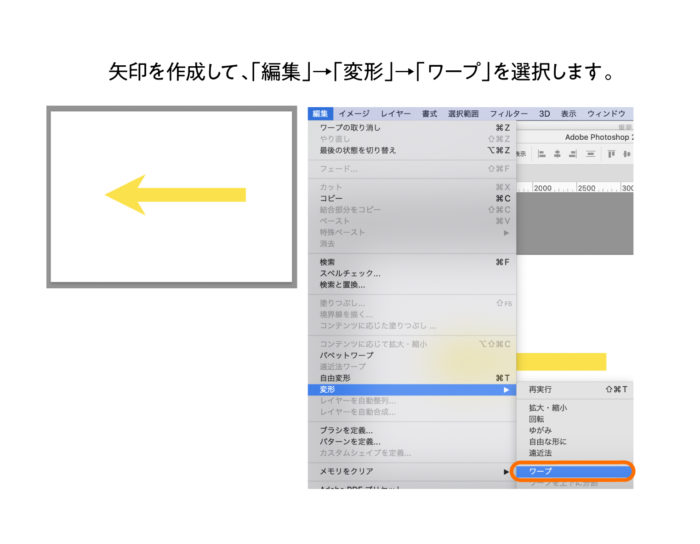
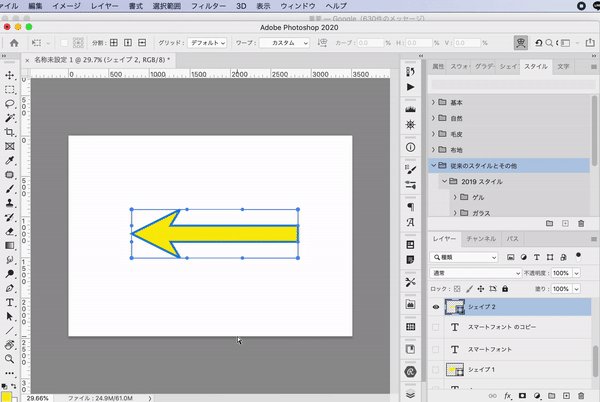
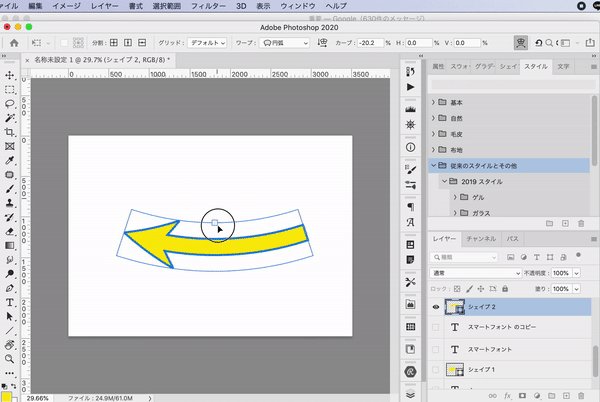
矢印を作成して、「編集」→「変形」→「ワープ」を選択します。

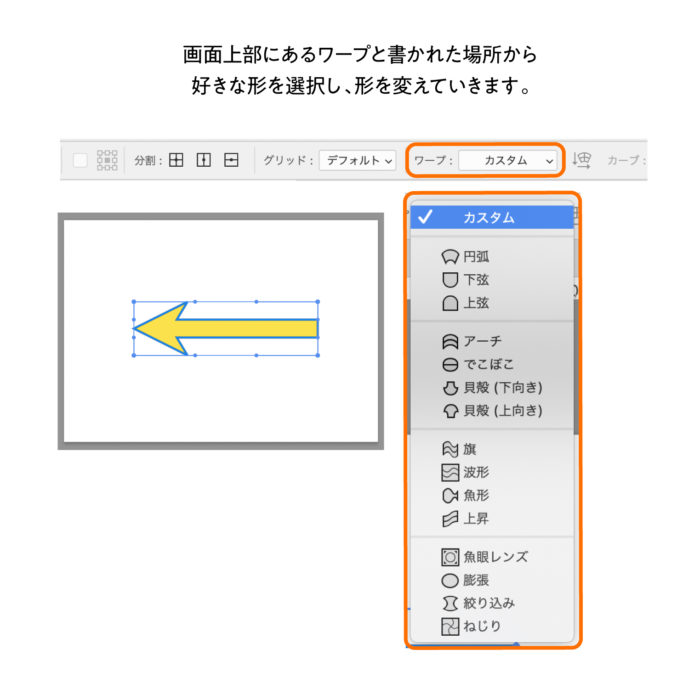
その後、画面上部にあるワープと書かれた場所から好きな形を選択し、形を変えていきます。

色々あるので試してみてください。

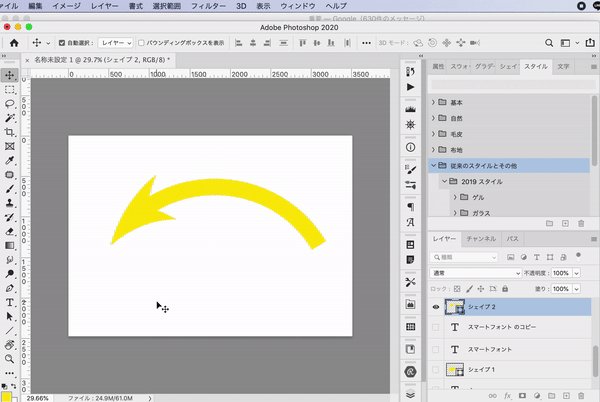
ワープで矢印を自由な形にする
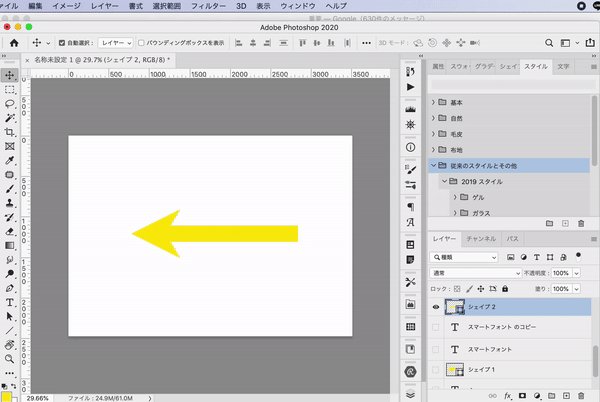
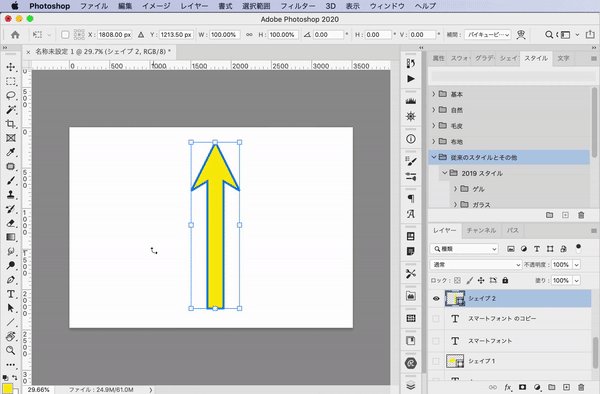
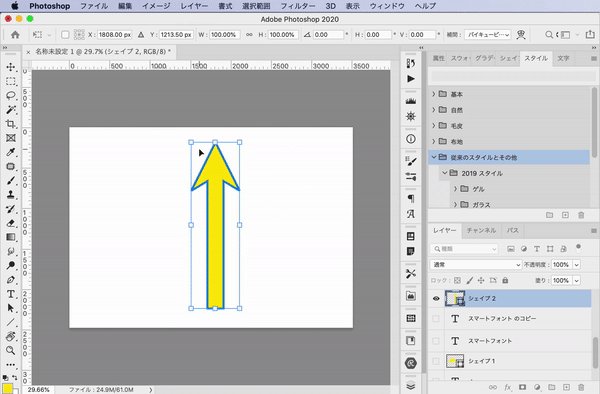
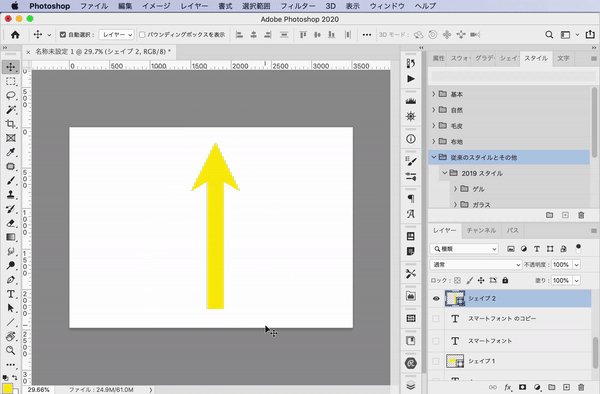
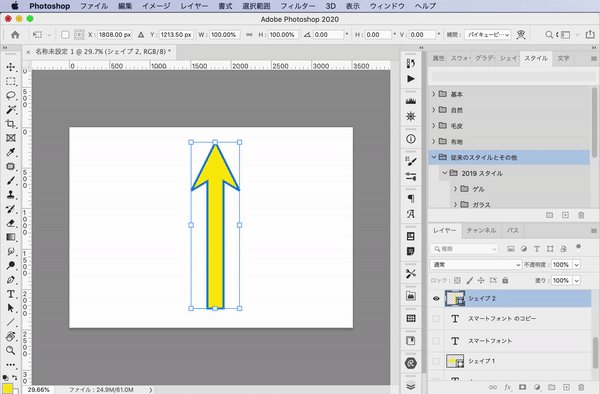
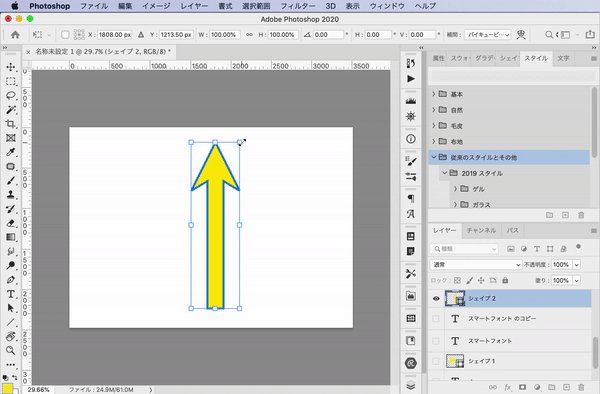
command+T(windowsならctrl+T)を押して自由変形を行います。
Photoshop 変形・ワープの機能説明と現場で使える使い方の記事
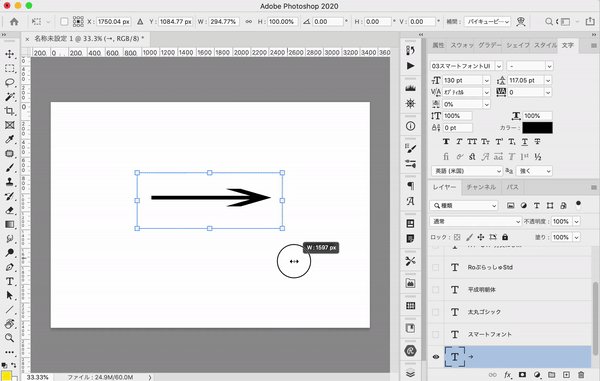
バウンティングボックスが出現するので四隅や横のハンドルを引っ張れば自由な硬いに変更できます。

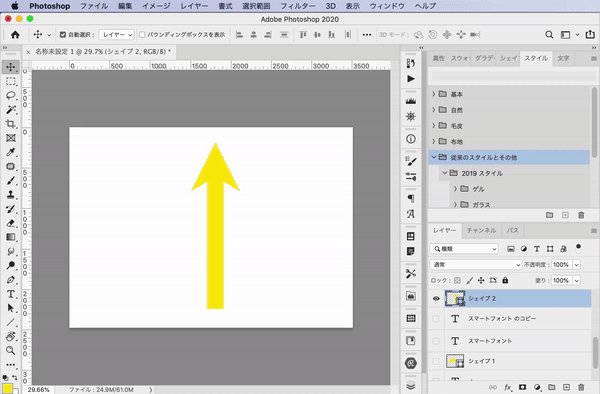
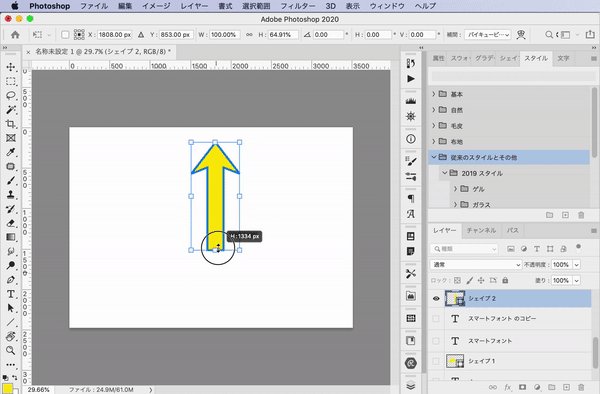
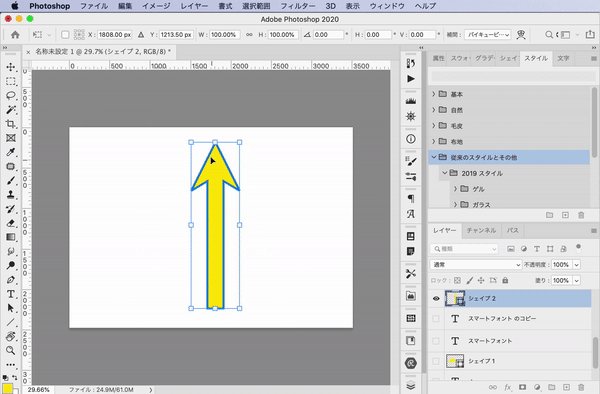
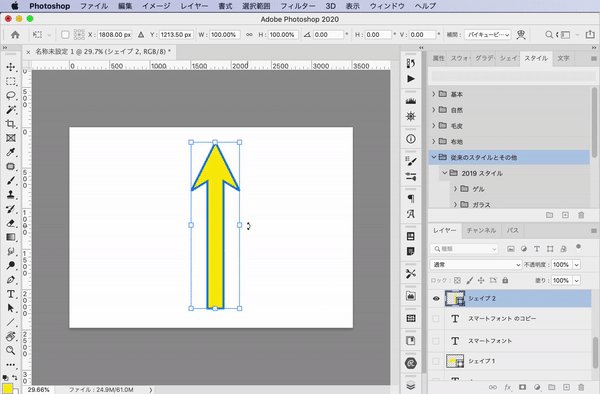
command+shift+クリック〜スライド(windowsならctrl+shift+クリック〜スライド)で片側のみを並行に大きさ変更することができます。

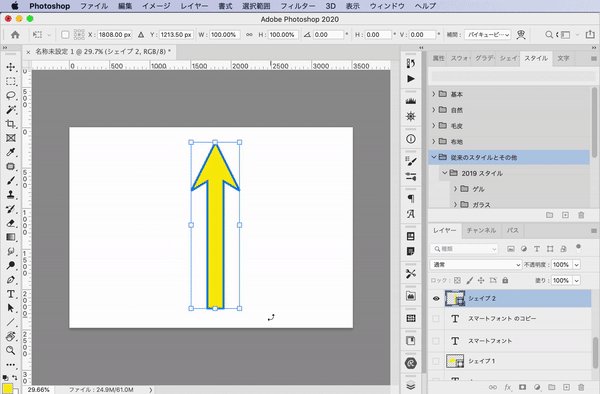
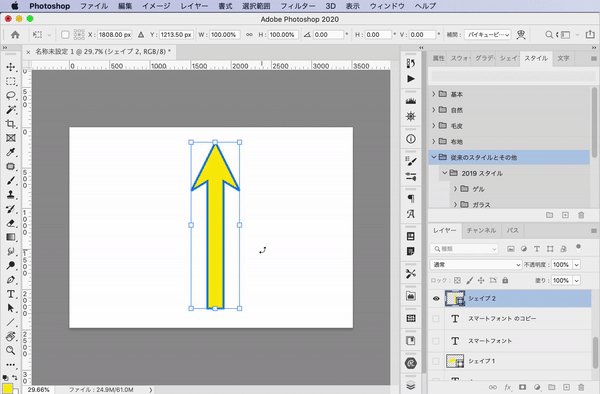
さらに、command+option+shift+クリック〜スライド(windowsならctrl+option+shift+クリック〜スライド)を押して動かすと奥行きのある矢印も作れます。


堀内 良太
フォトレタッチとイラスト作成が得意なフリーランスのデザイナー。デザインがなんだかアメコミっぽくなる習性がある。ヒップホップを愛する。













コメントを投稿する